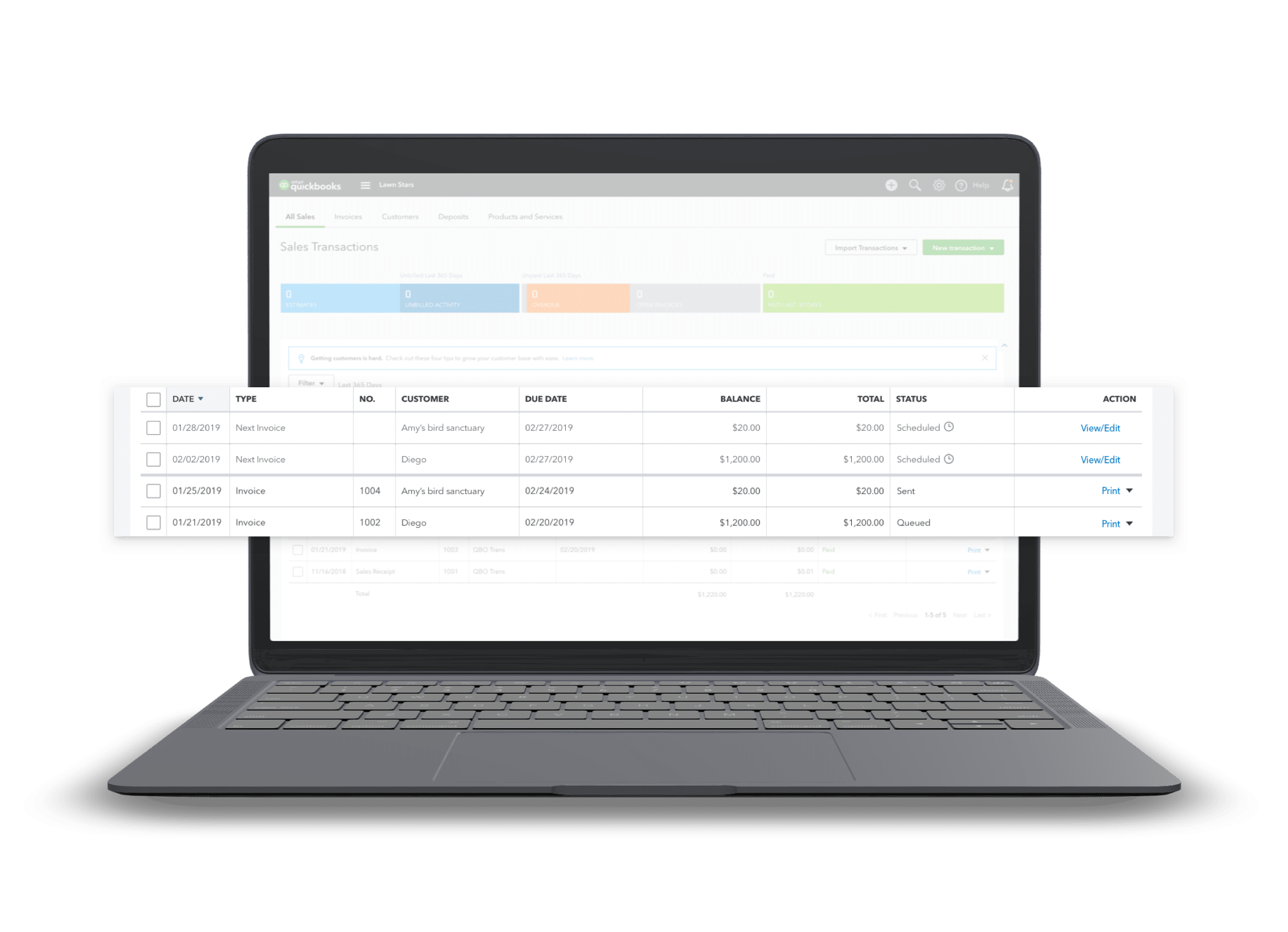
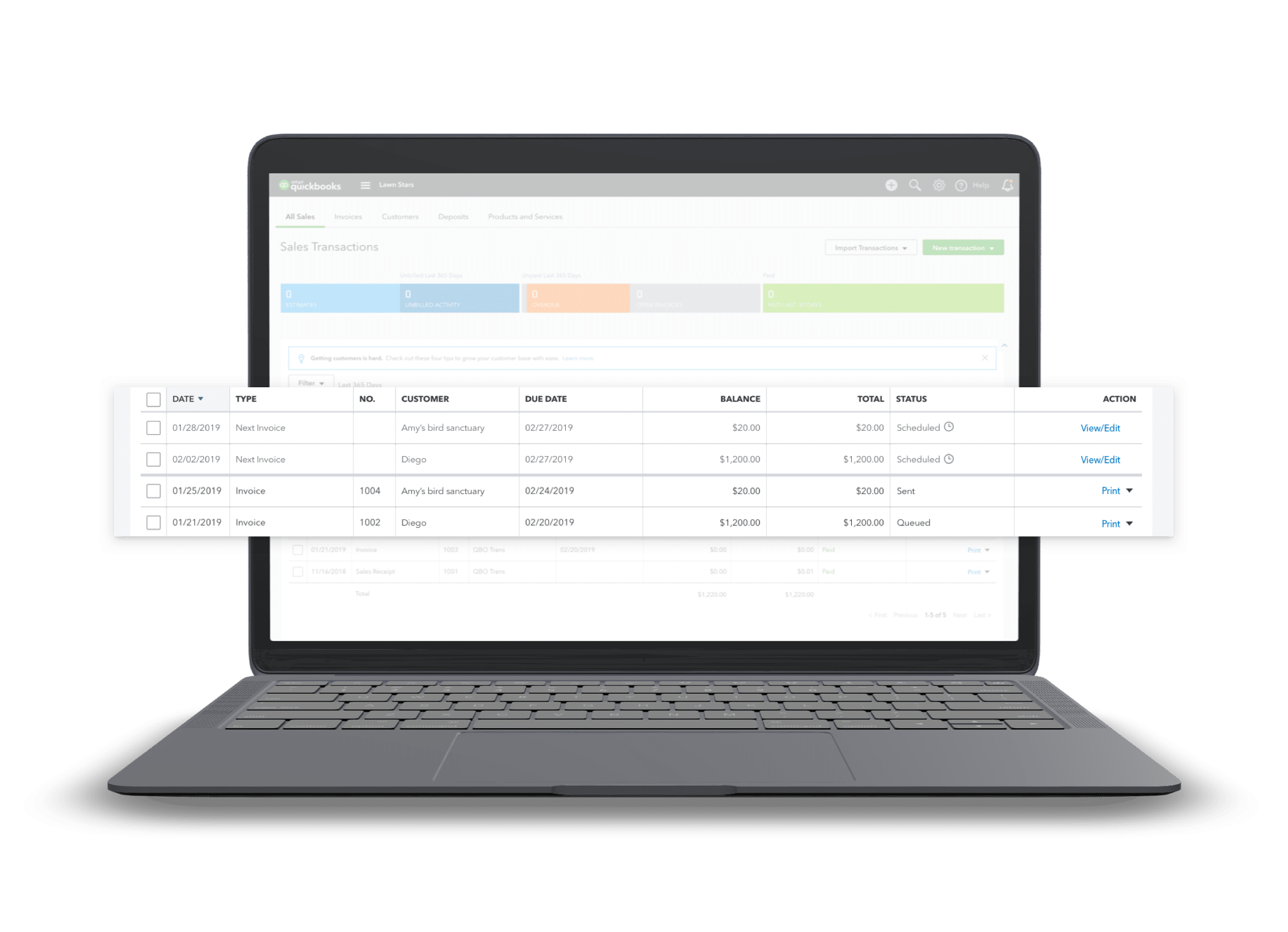
QuickBooks Recurring Invoices
In early 2019, QuickBooks hypothesized that if customers could more easily create a recurring invoice in our product, we could increase our payments revenue by increasing the number of recurring pay-enabled invoices.
For context, only half of our customers who begin the task of setting up a recurring invoice finish; existing data on usage behavior showed us that very little customers are using recurring invoices in QuickBooks. Moreover, each month we have thousands of customers calling us to ask for help when trying to set up their respective recurring invoices.
As the only designer on the project team, this was an opportunity to not only improve the product experience for hundreds of thousands of users, but also to bring in millions of dollars. A small but mighty project for big impact.
Collateral:
Product feature optimization.
Involvement:
UX/UI design, usability testing, and user research.
Tools:
Sketch, InVision, and abstract.


The Problem
For corroboration and empathy, our team conducted a significant amount of interviews with users that already use the feature or have called for care. An effort that lasted for a month to establish our user models, and is continuously leveraged as needed to refine our user voice.


“Every month I have to manually receive payments on the same 150 different invoices. Why can’t I automate this?”
— Recurring Service Business
“My customers need the ability to be charged each month and I need to be able to adjust their payment schedules on the fly.”
— Membership-based Business
“I need a recurring payment option for bi-monthly. We have several clients that would like to be setup on a recurring bi-monthly basis but there is no option to set them up...”
— Care Call
Pain Point
"As a small and medium business, I need to bill my customers the same amount each month. This is a time consuming process that takes time away from running my business."
Analysis
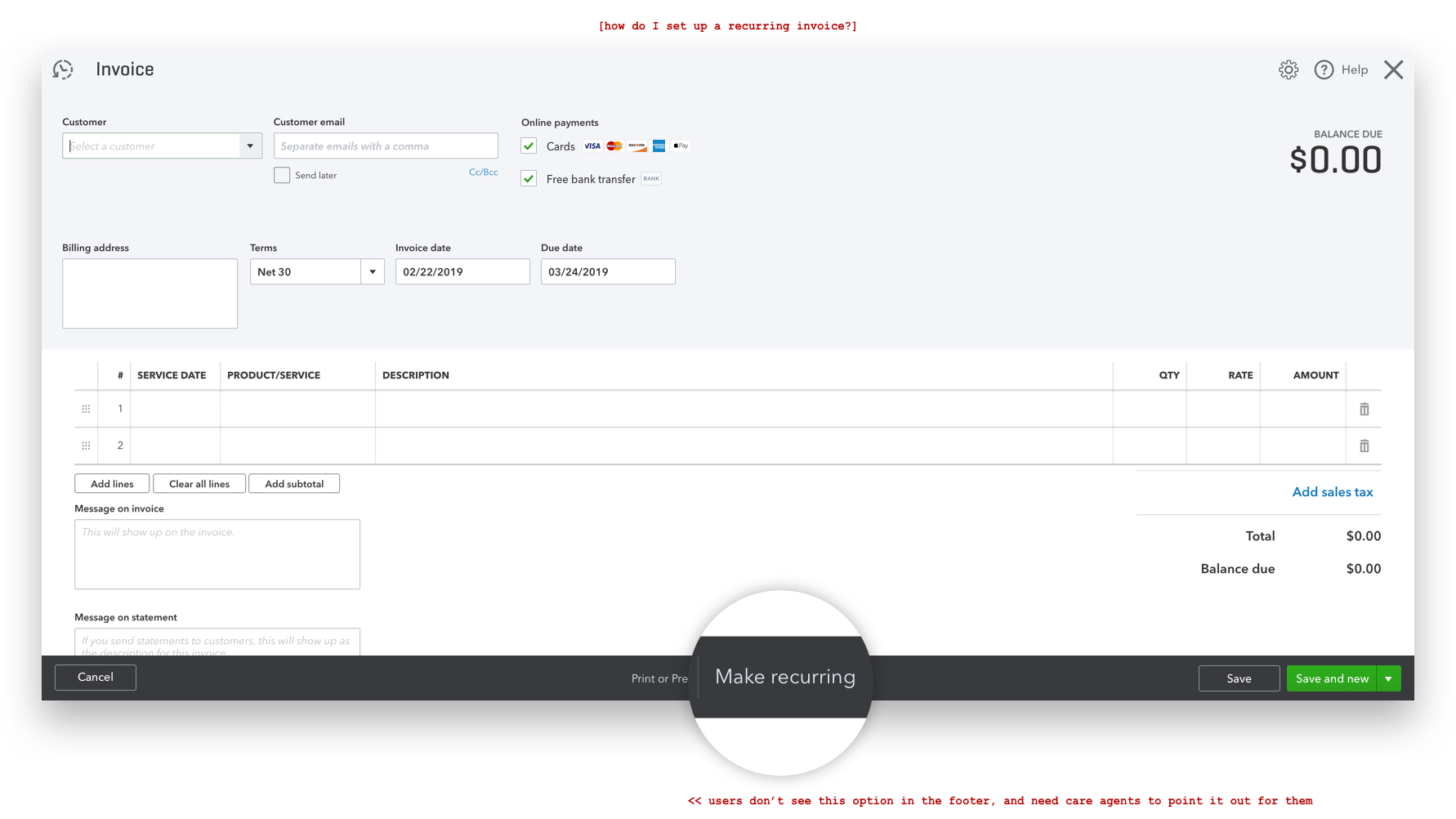
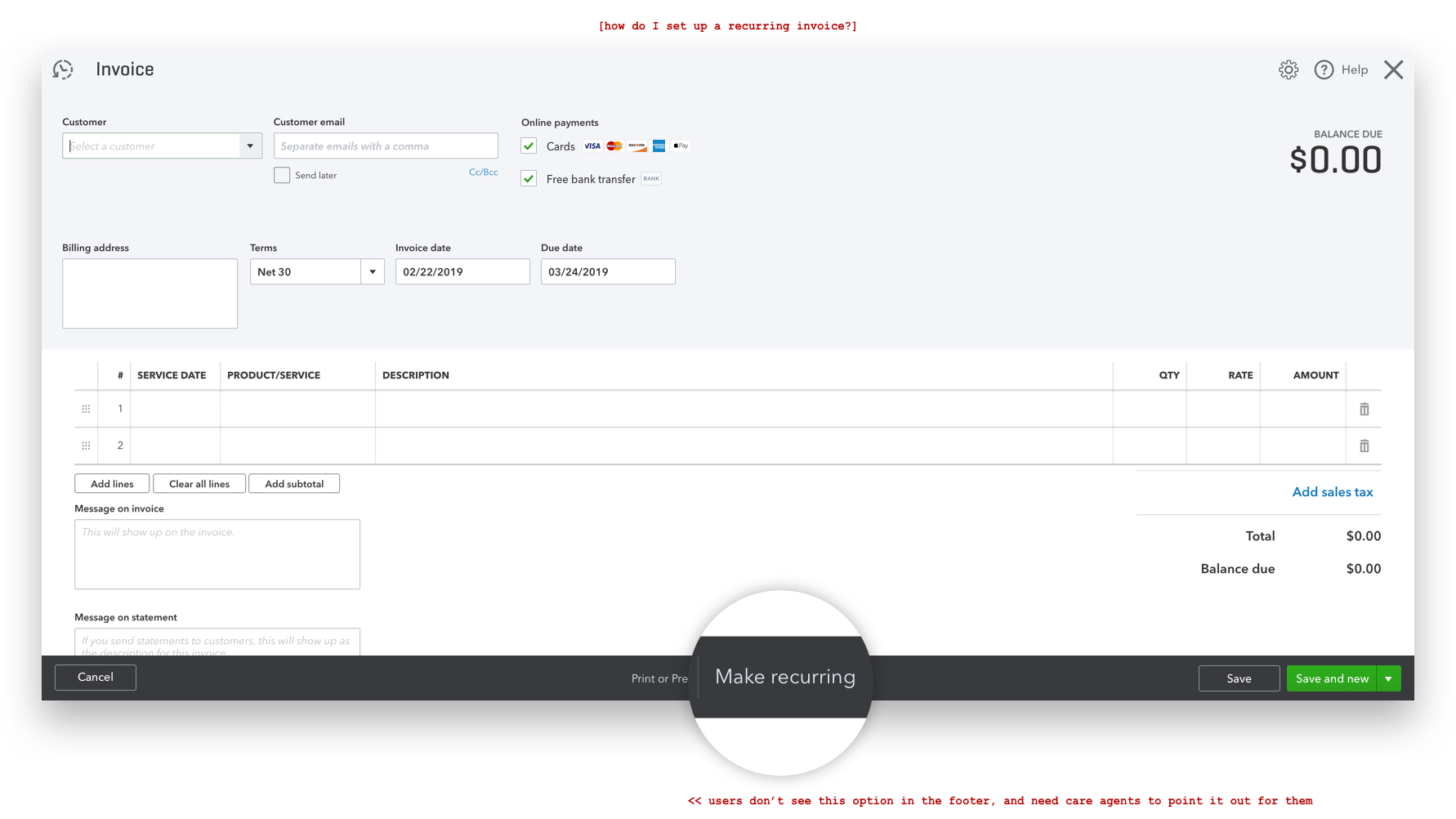
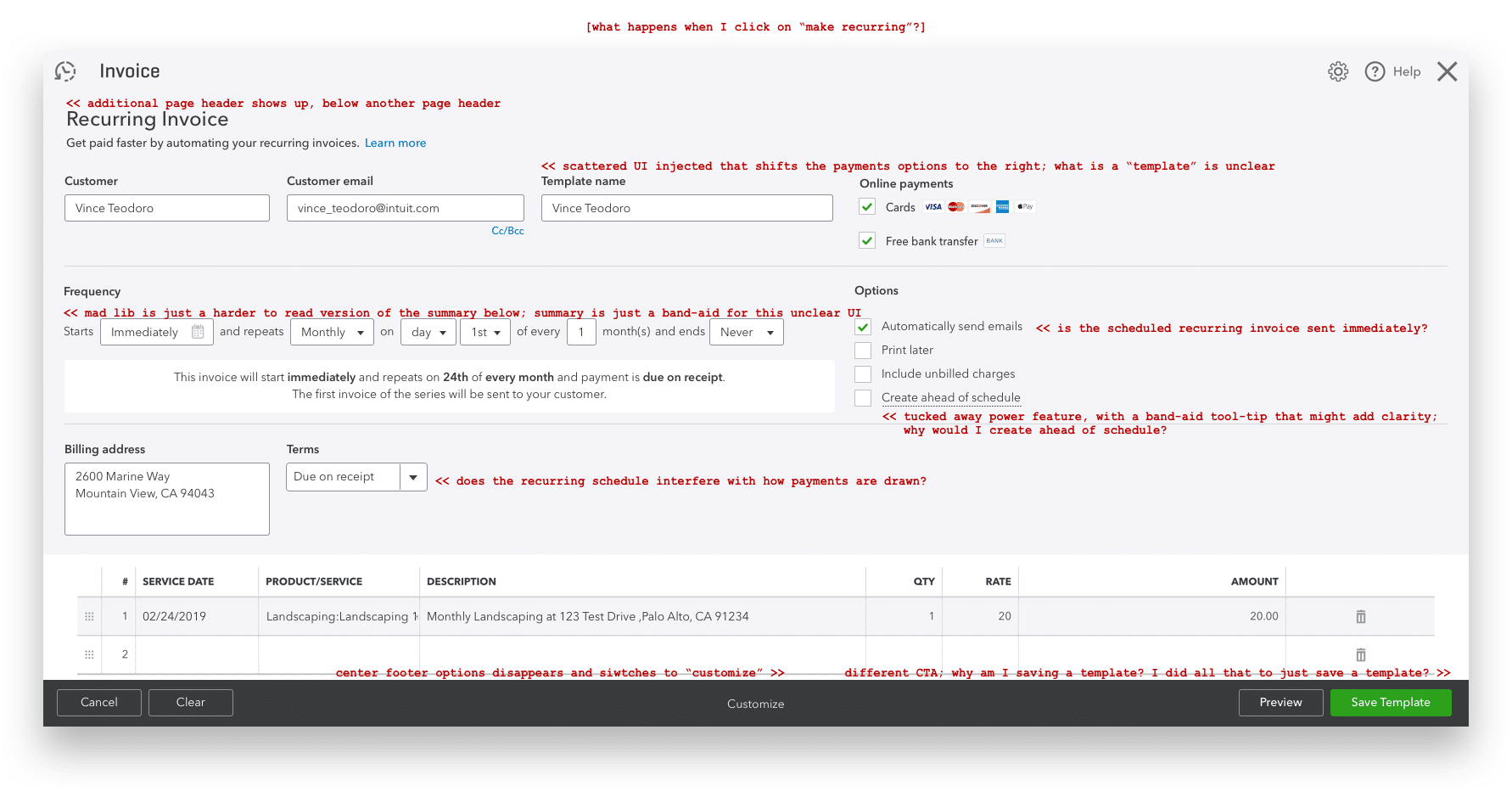
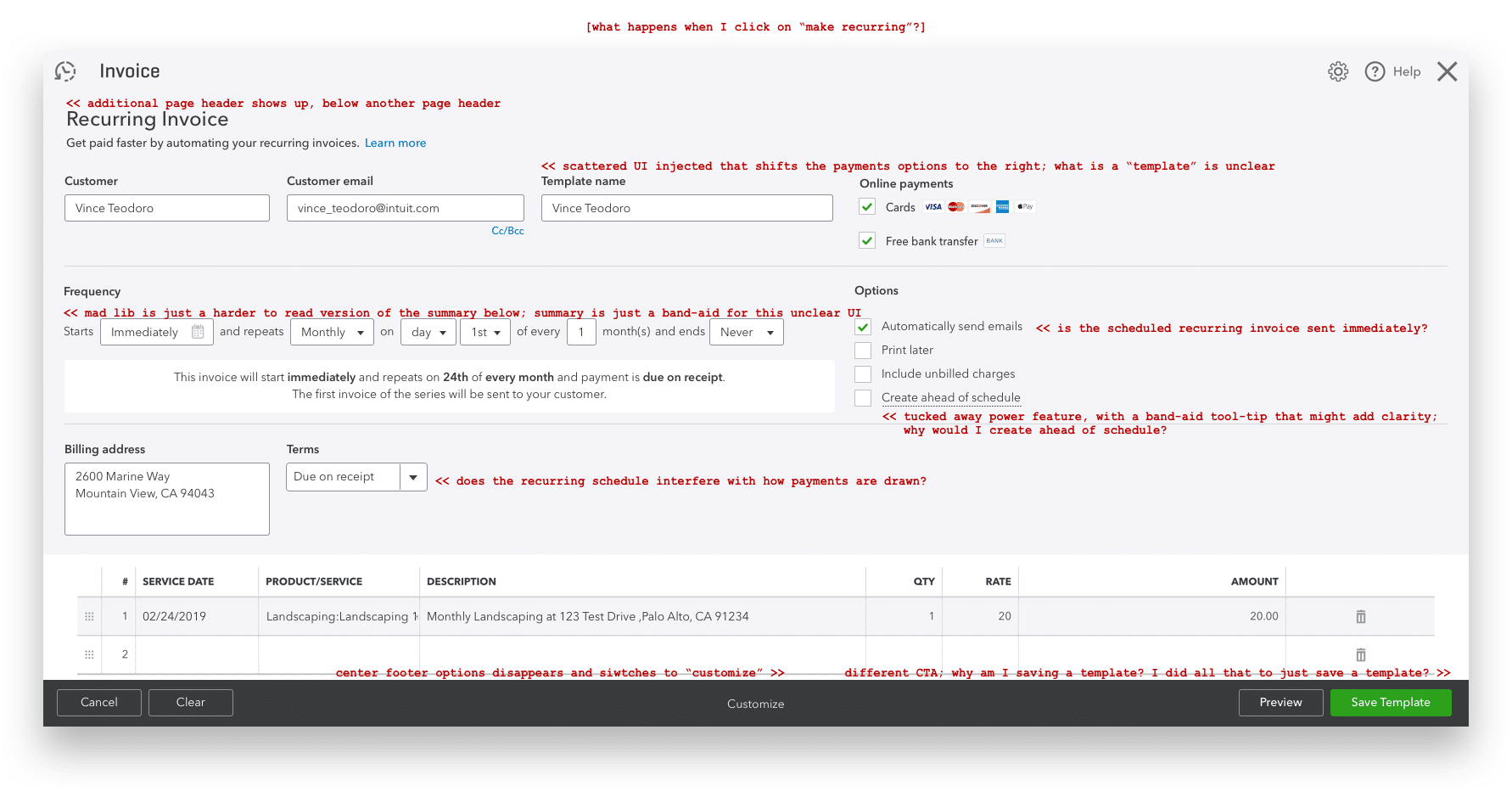
To understand the interactions for setting up recurring invoices, I conducted a heuristic evaluation of the existing product feature. The following design critiques are generated by asking myself: can a user schedule recurring invoices, draw payments, and set up recurring templates?




In collaboration with my triad of engineers and PM, we produced living documents that shed light on the back-end engineering constraints — which I had to address for our legacy code base.




Subsequently, I researched UI/UX precedents with similar scheduling mechanisms based on time intervals, frequencies, and dates. And then iteratively brainstormed usability considerations to crystalize concepts and concerns.


Articulation
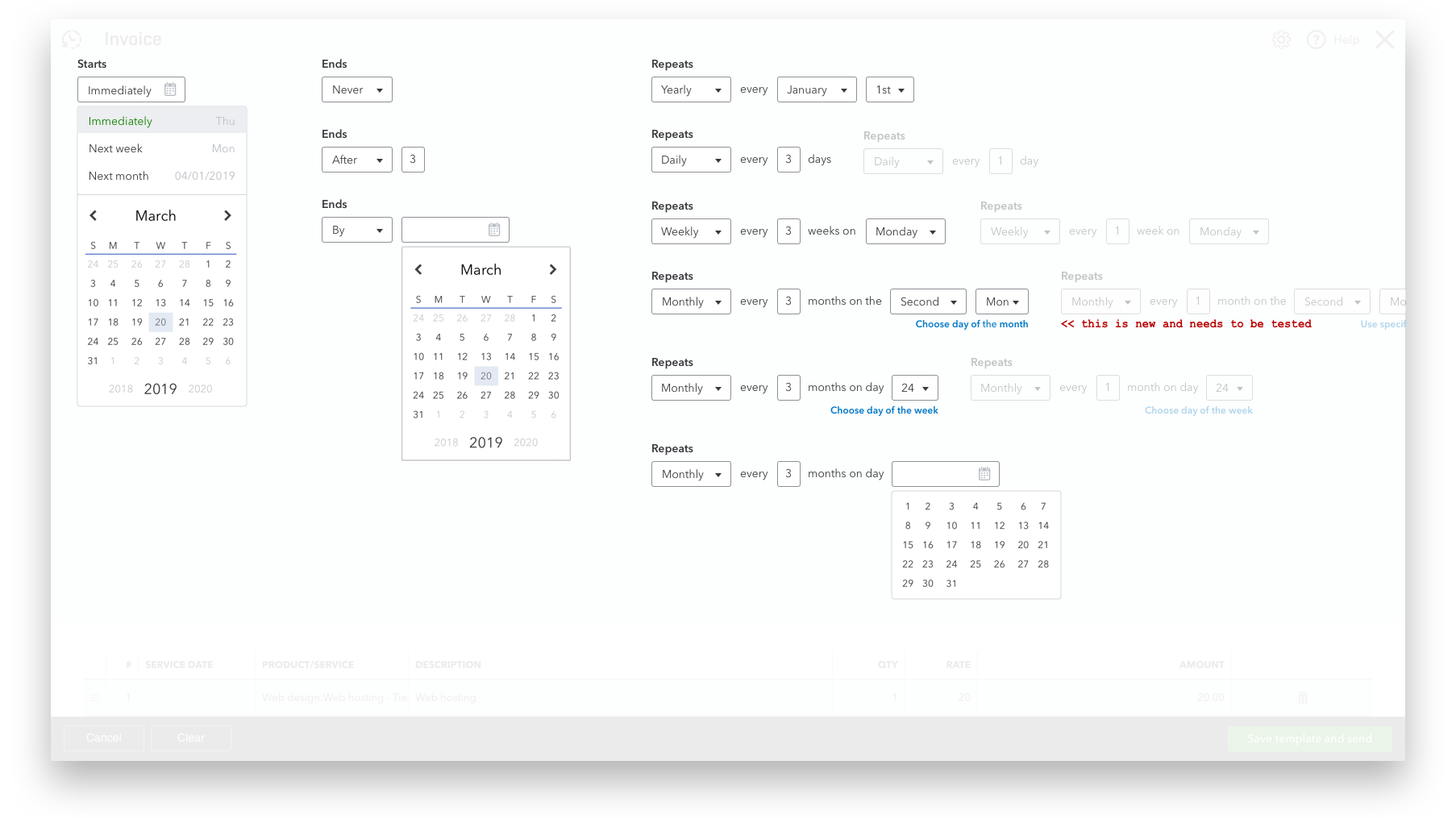
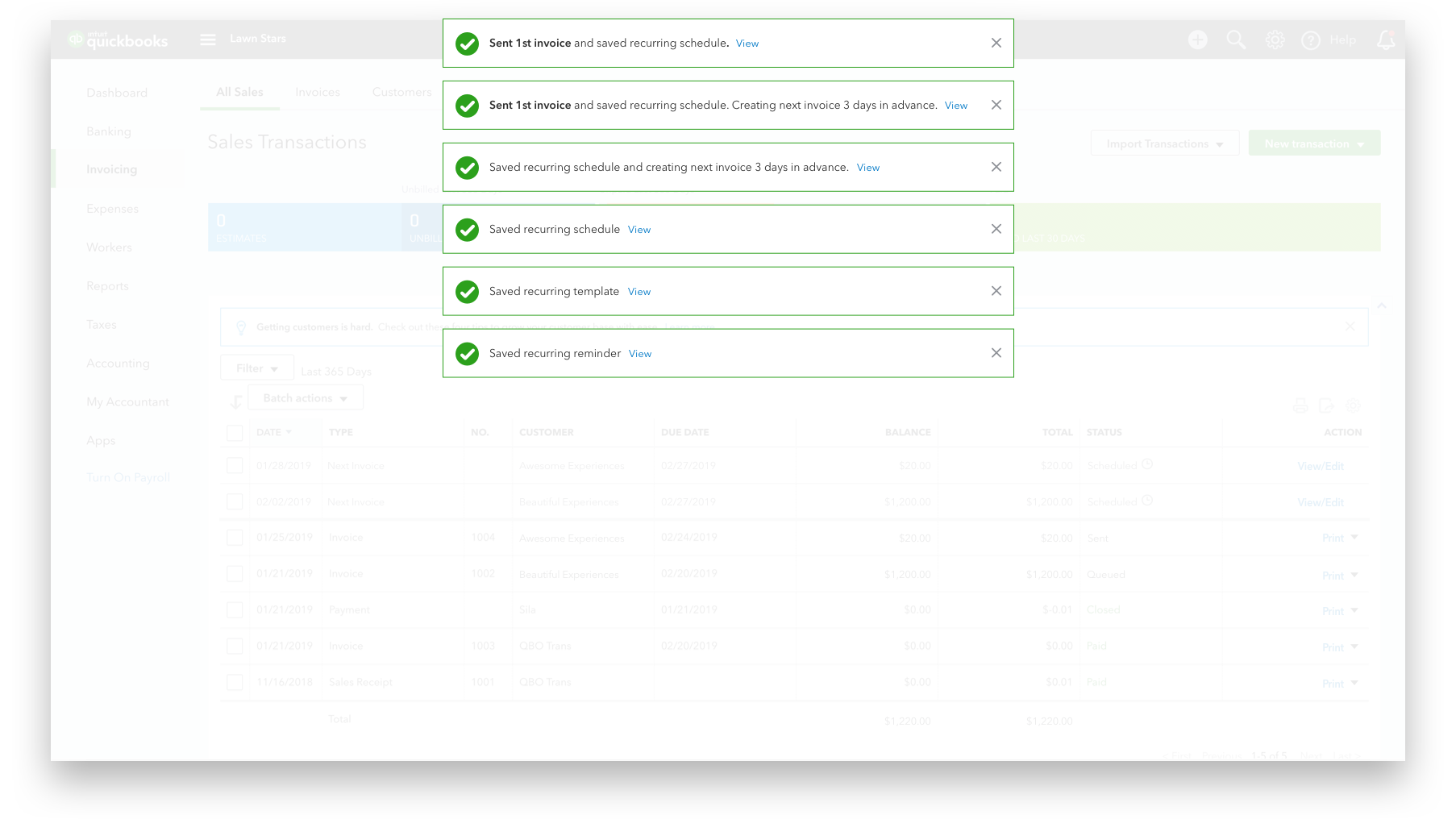
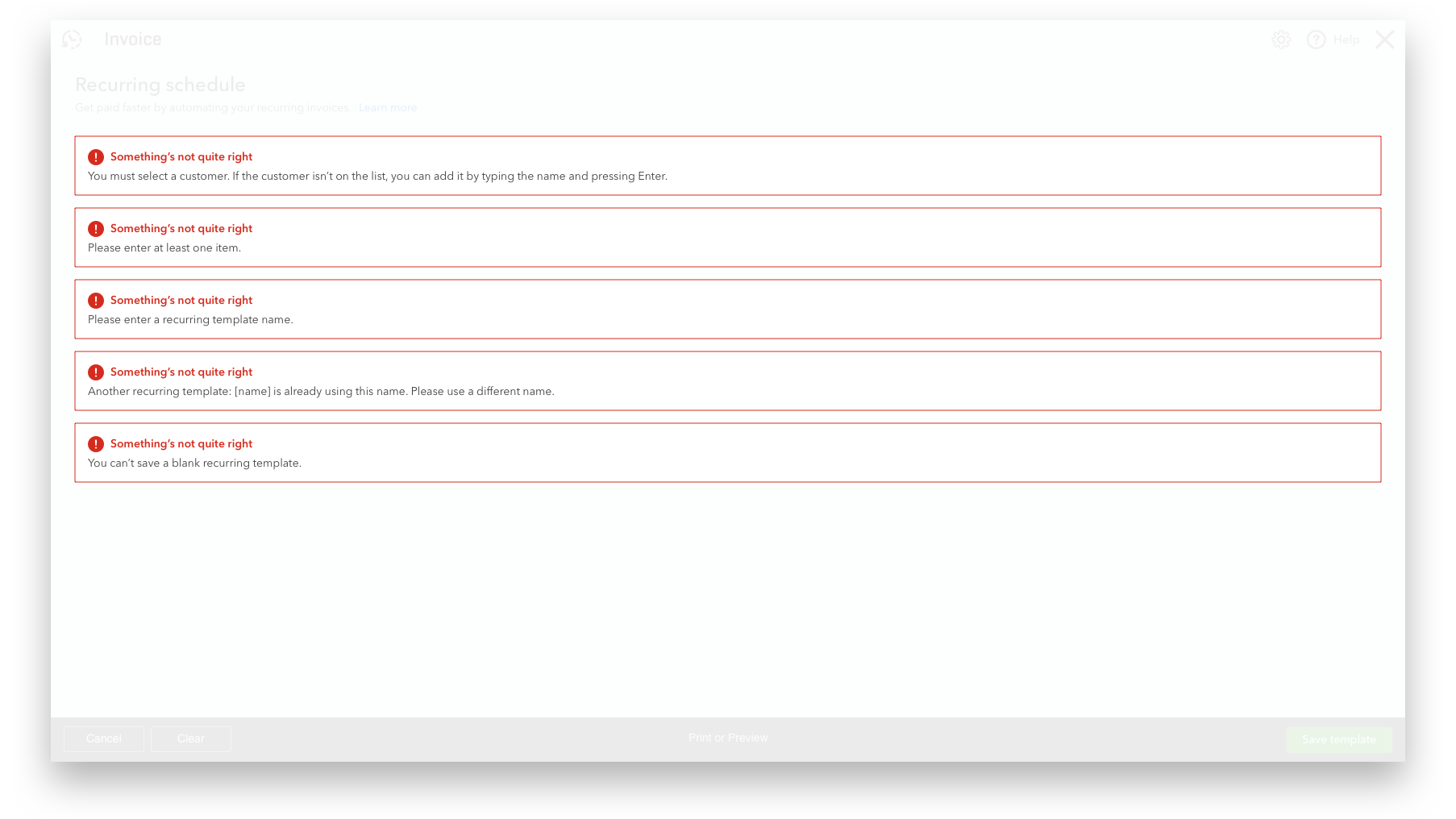
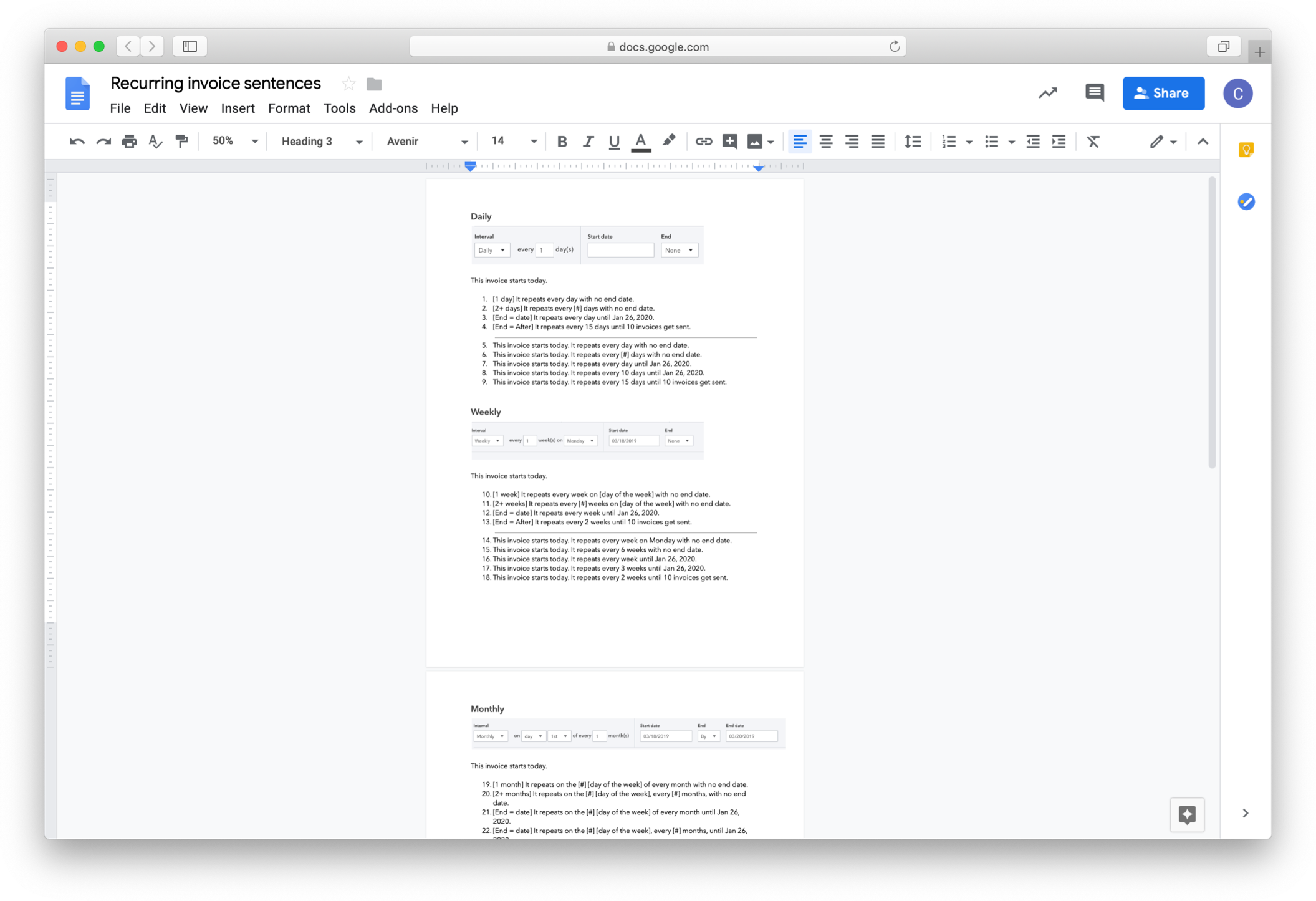
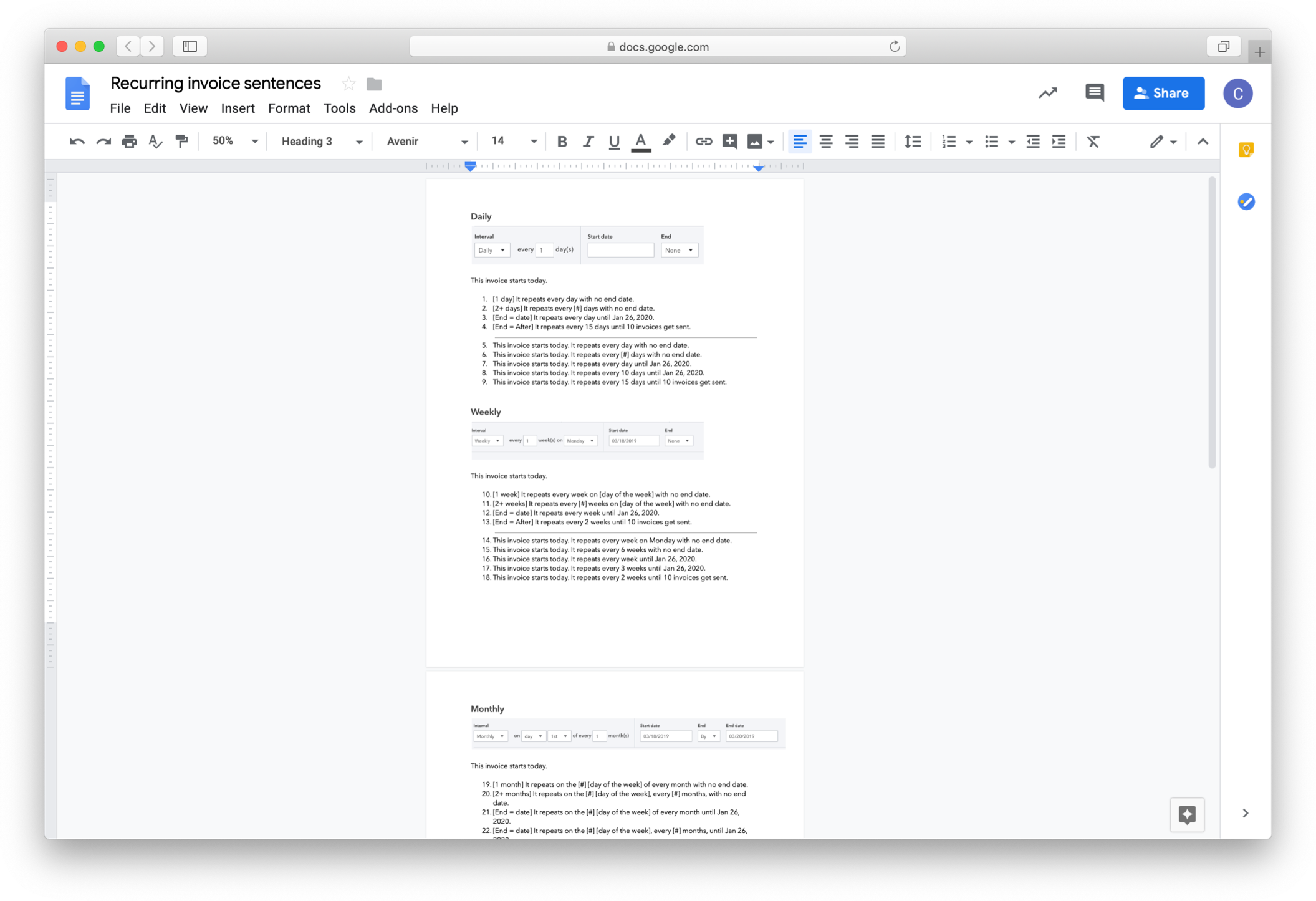
During my deep dive, I also realized the need to enumerate all scheduling form fields, the toasts to confirm what the user gave QuickBooks permission to do, and various error cases for the form fields.
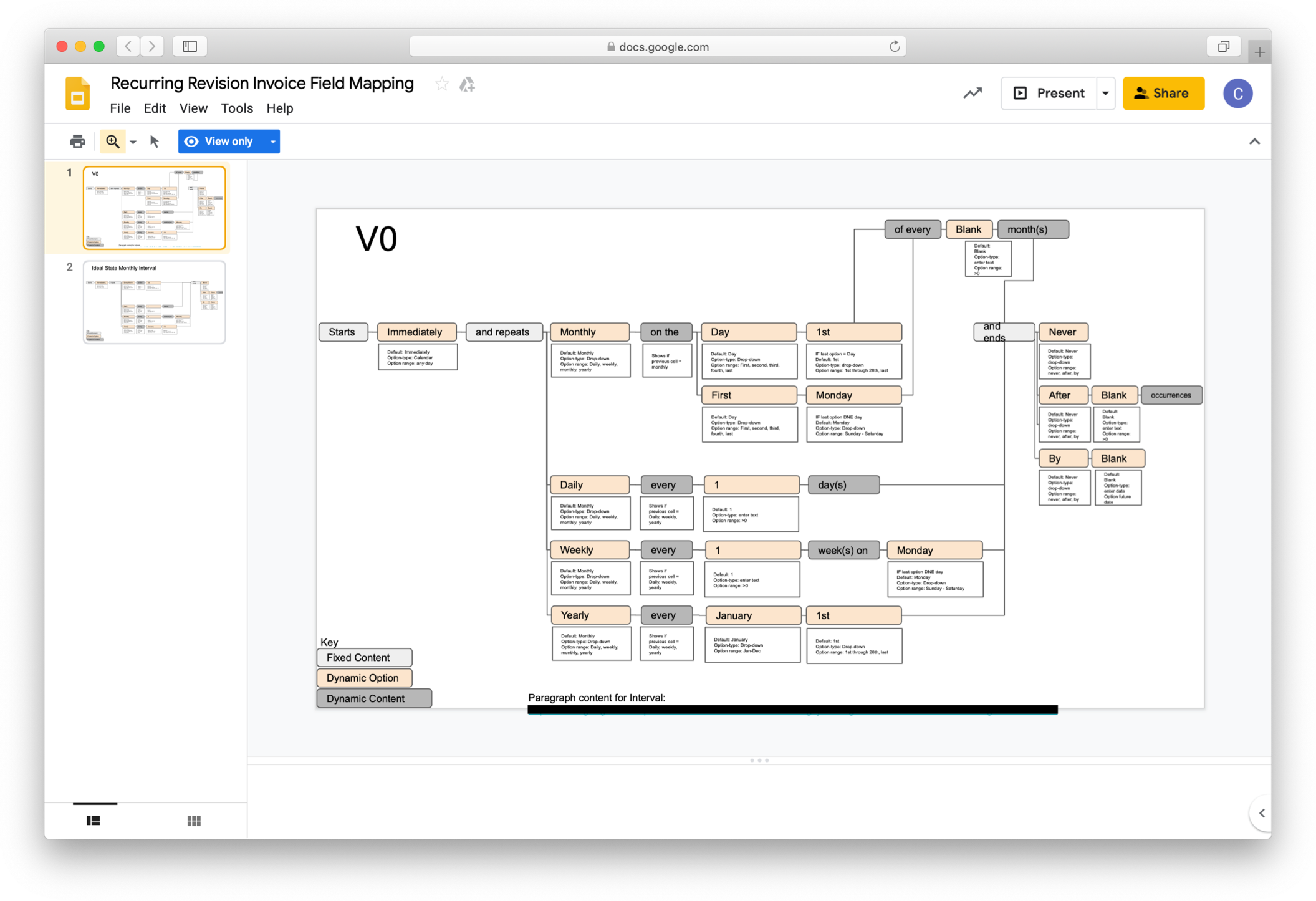
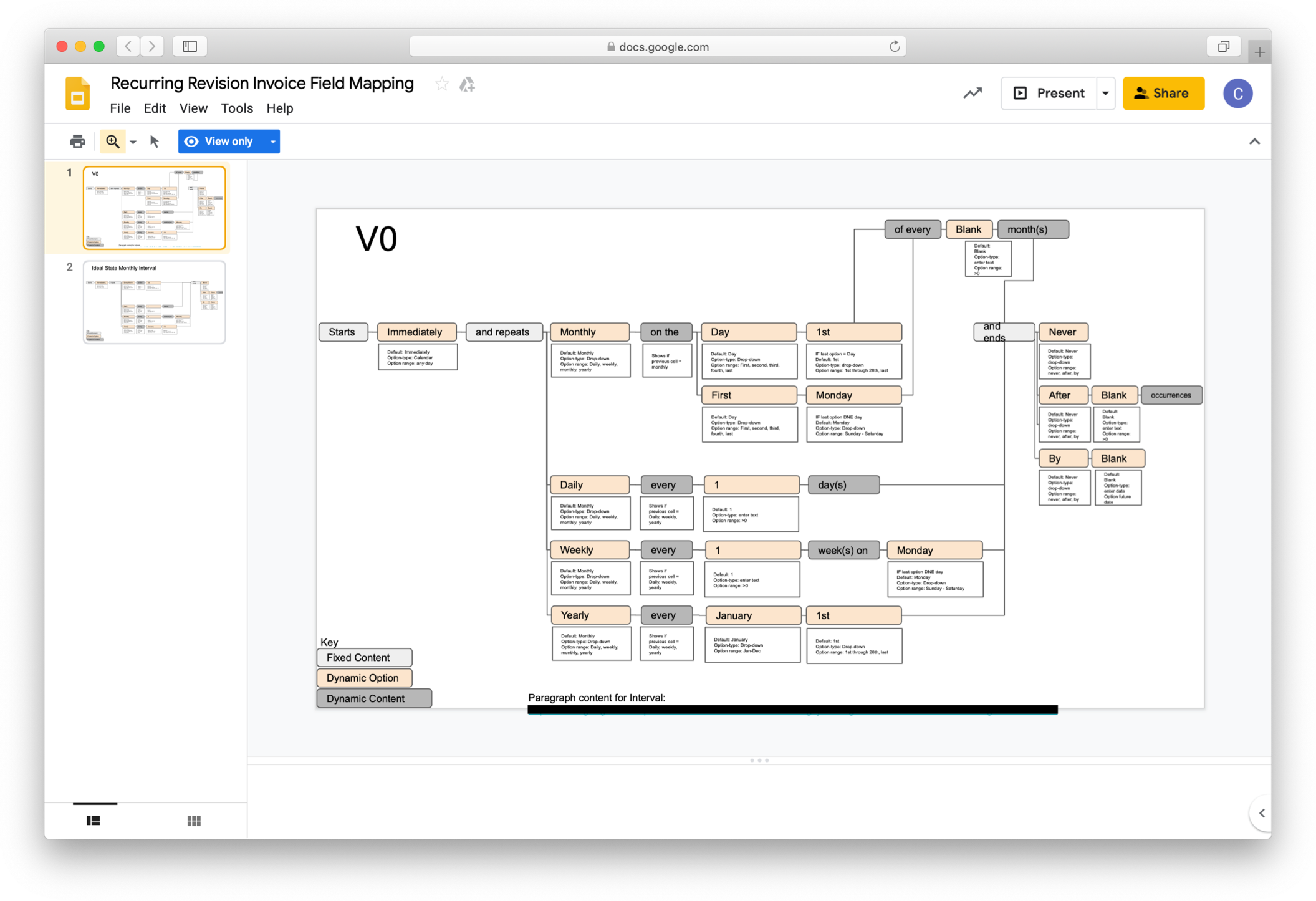
Another artifact includes the full workflow below.


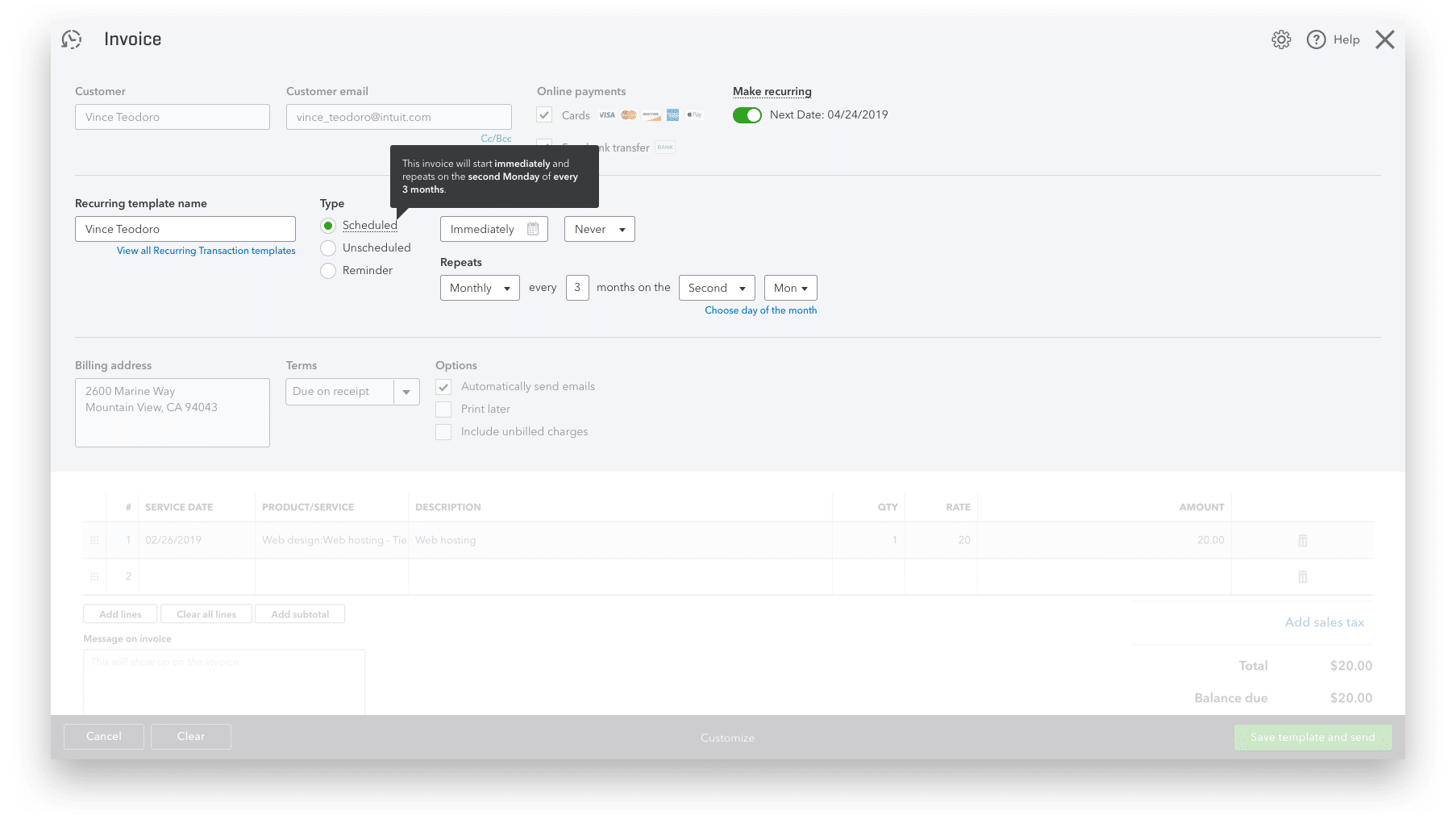
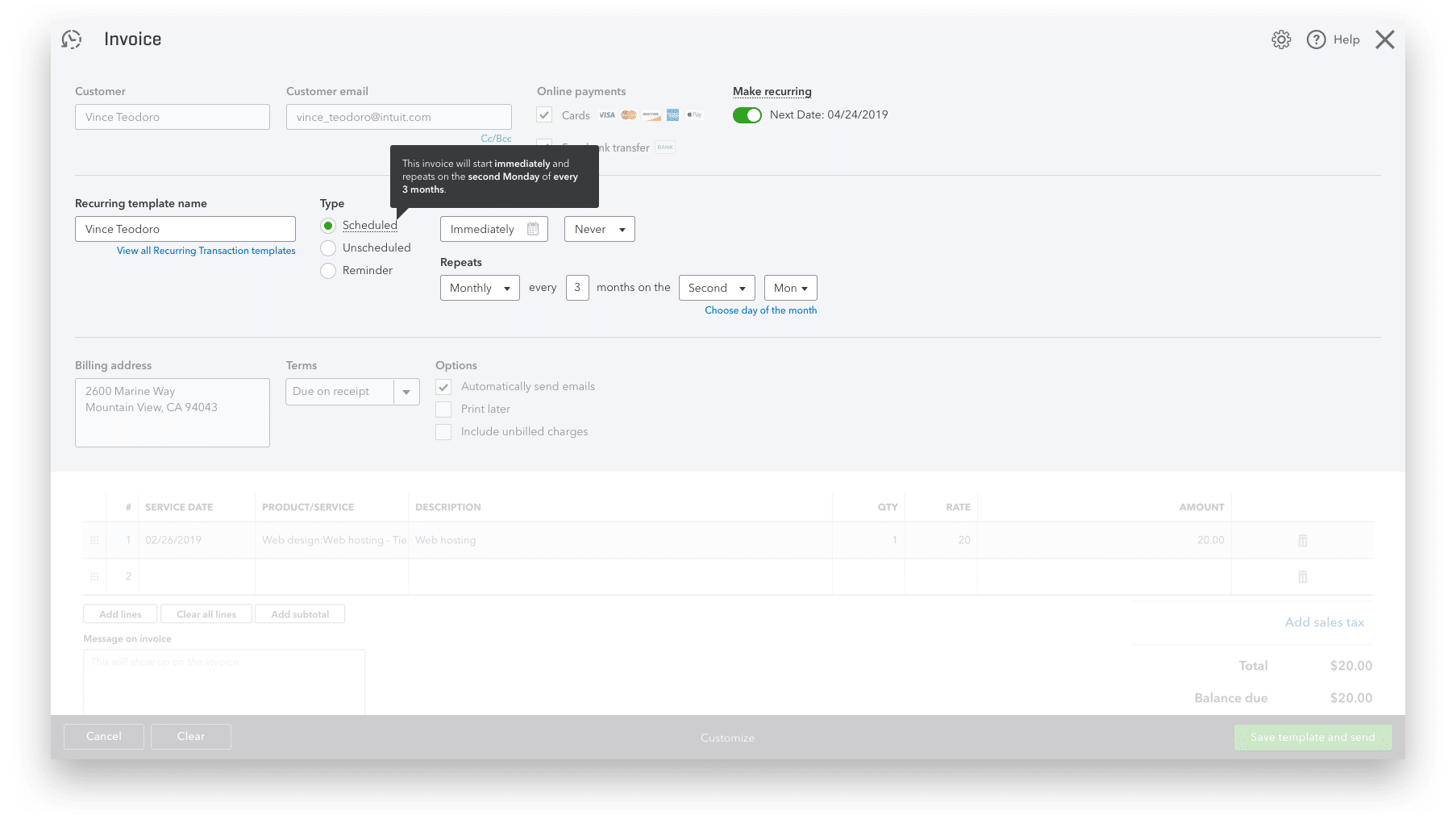
Execution
After a few rounds of usability tests, I presented a feasible proposal for our team to act on now for quick-win improvements; but more importantly to buy some time and design a more ideal experience to move the metrics we are targeting — the current UI is still quite overwhelming.
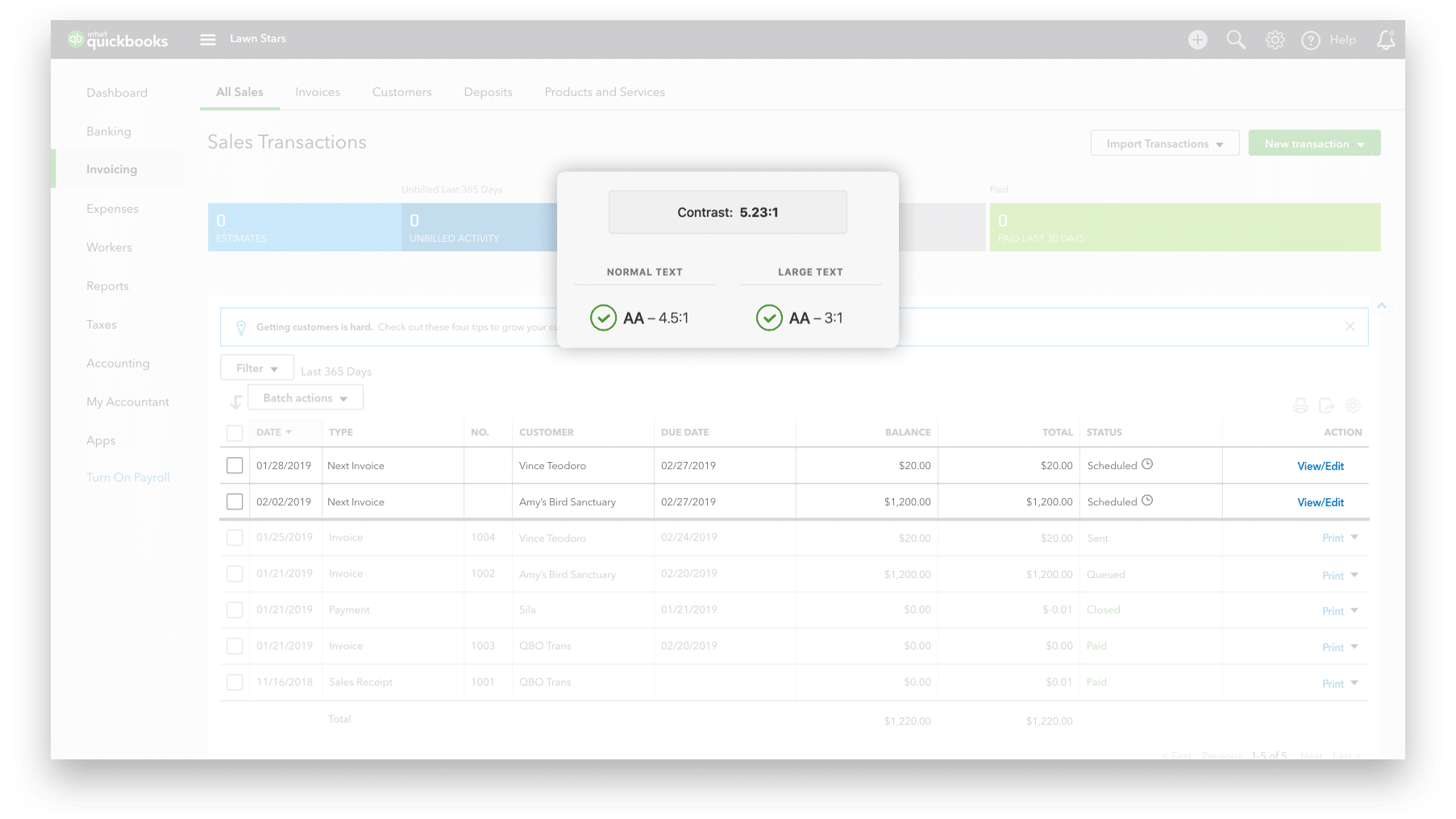
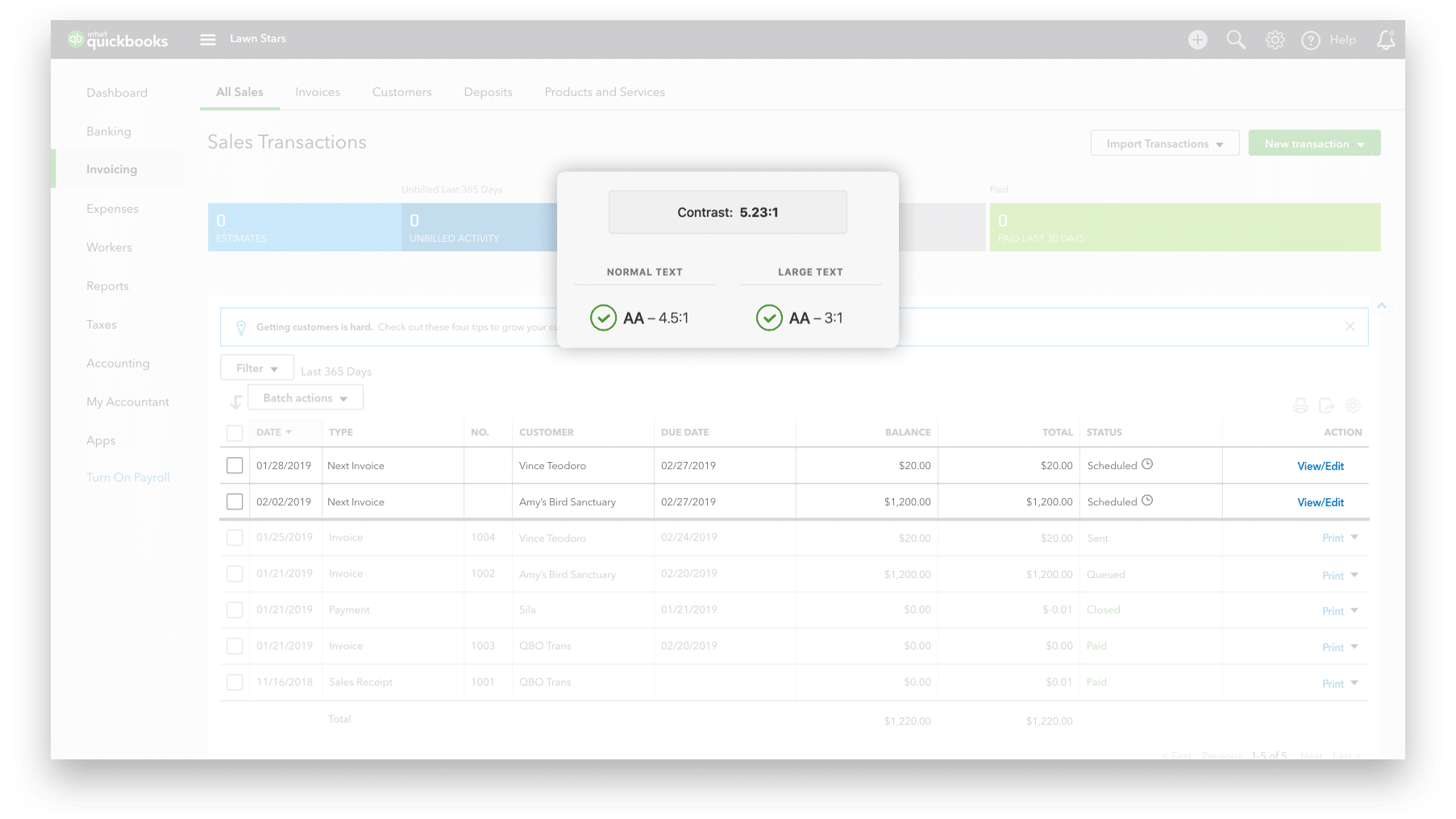
In the following design decisions, I respected legacy engineering constraints to reduce the required engineering person months, properly tackled the existing user experience first (before going wide on alternative ideas), and utilized non-custom UI components for speed.


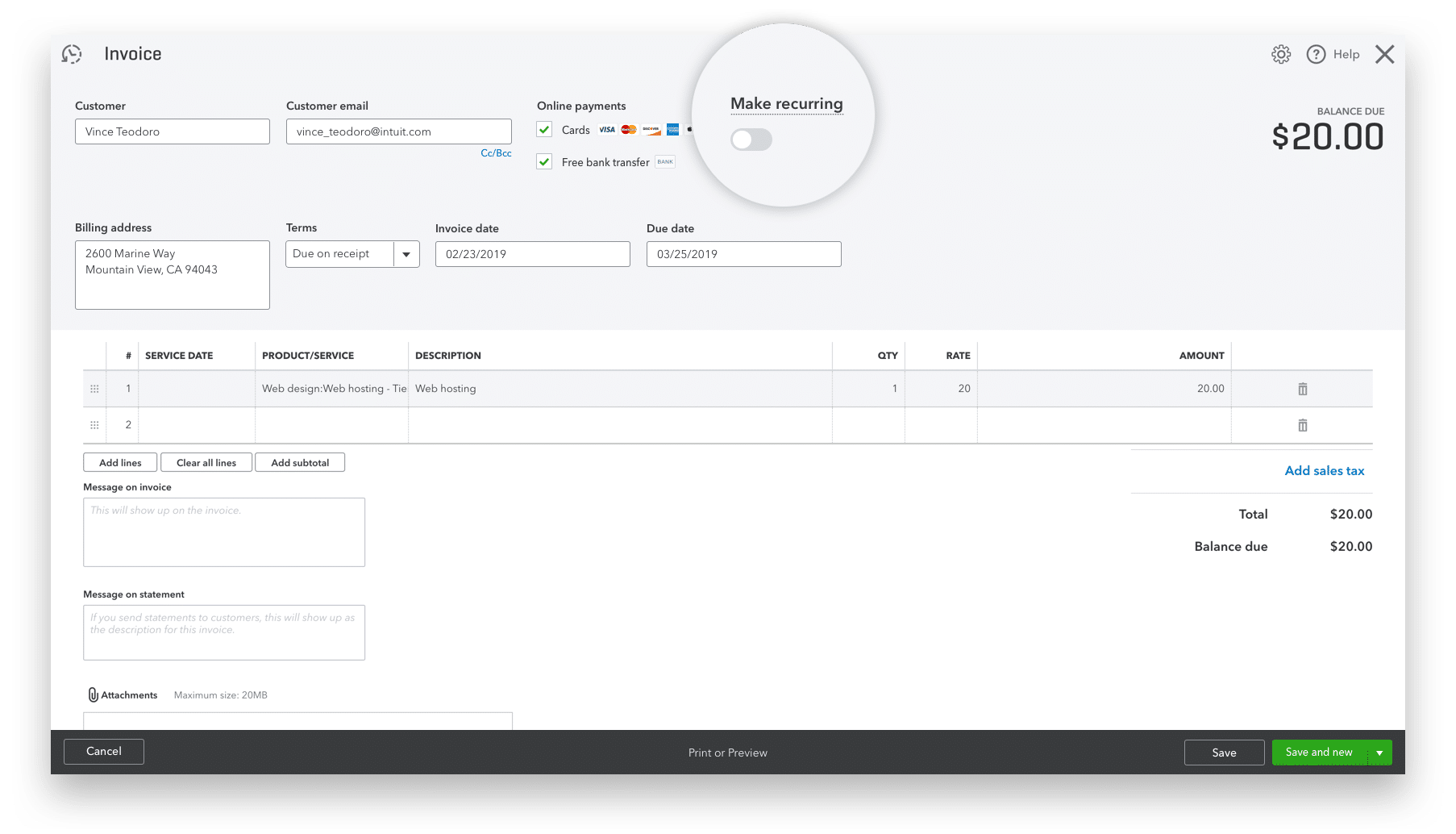
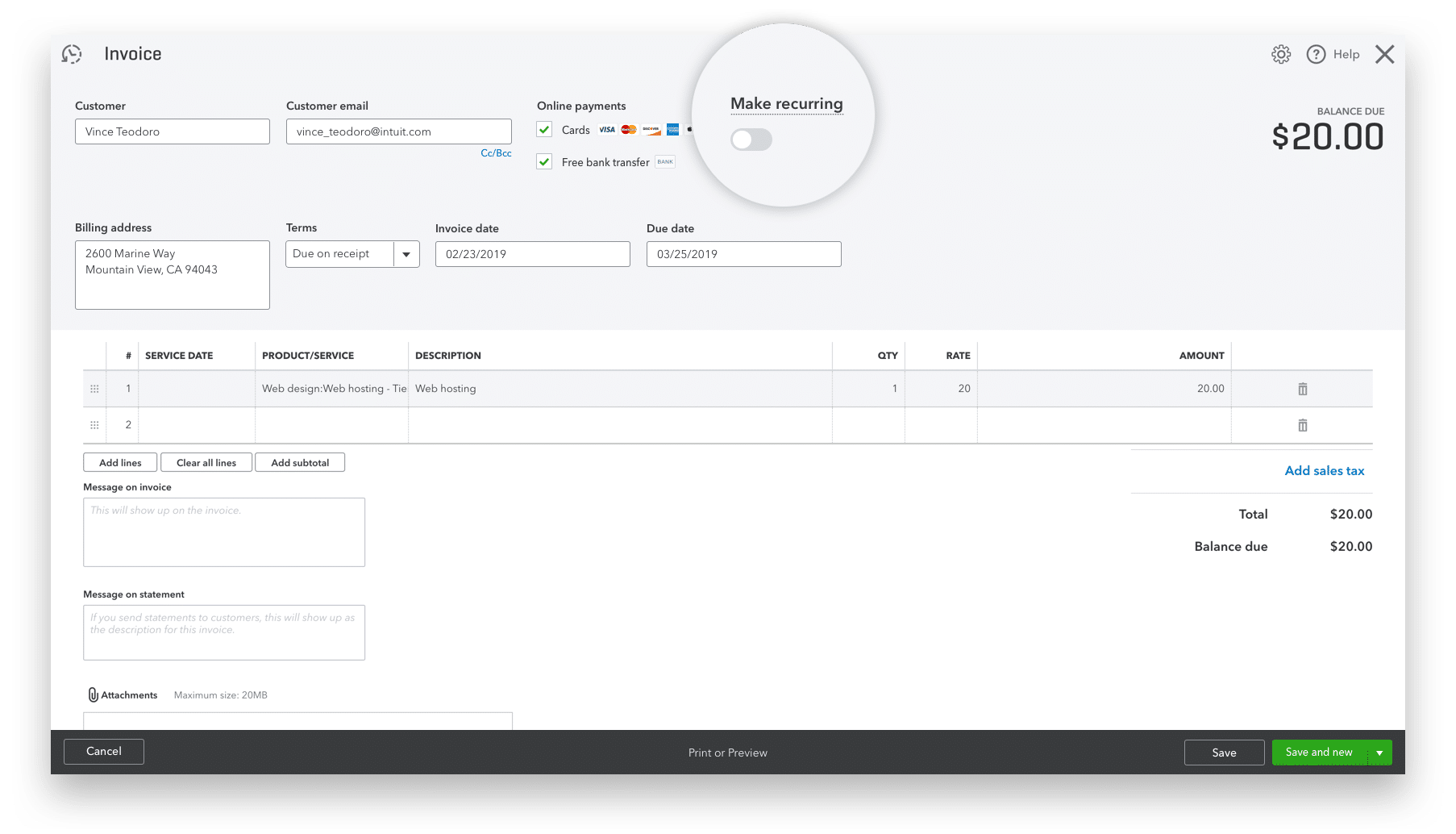
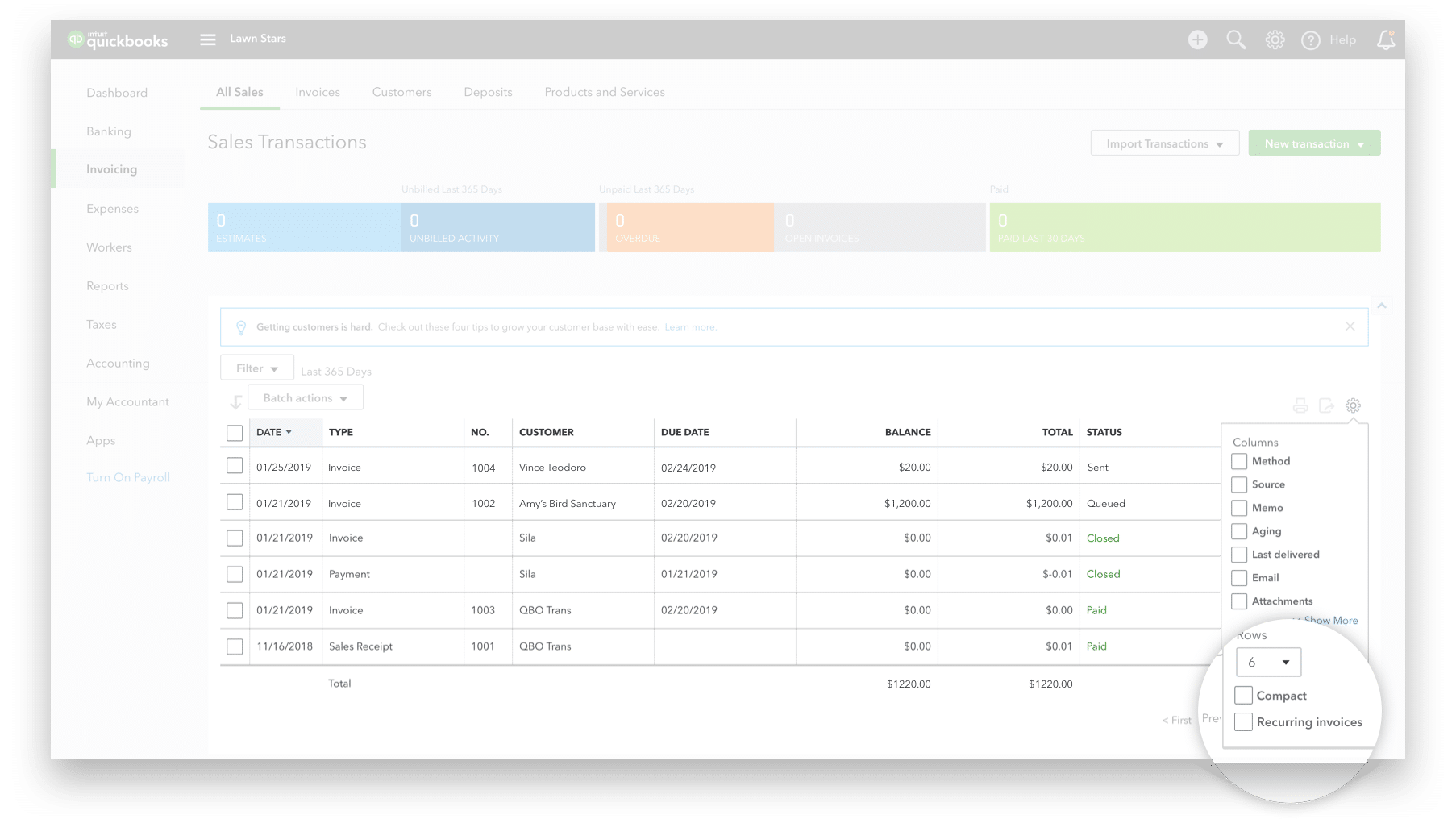
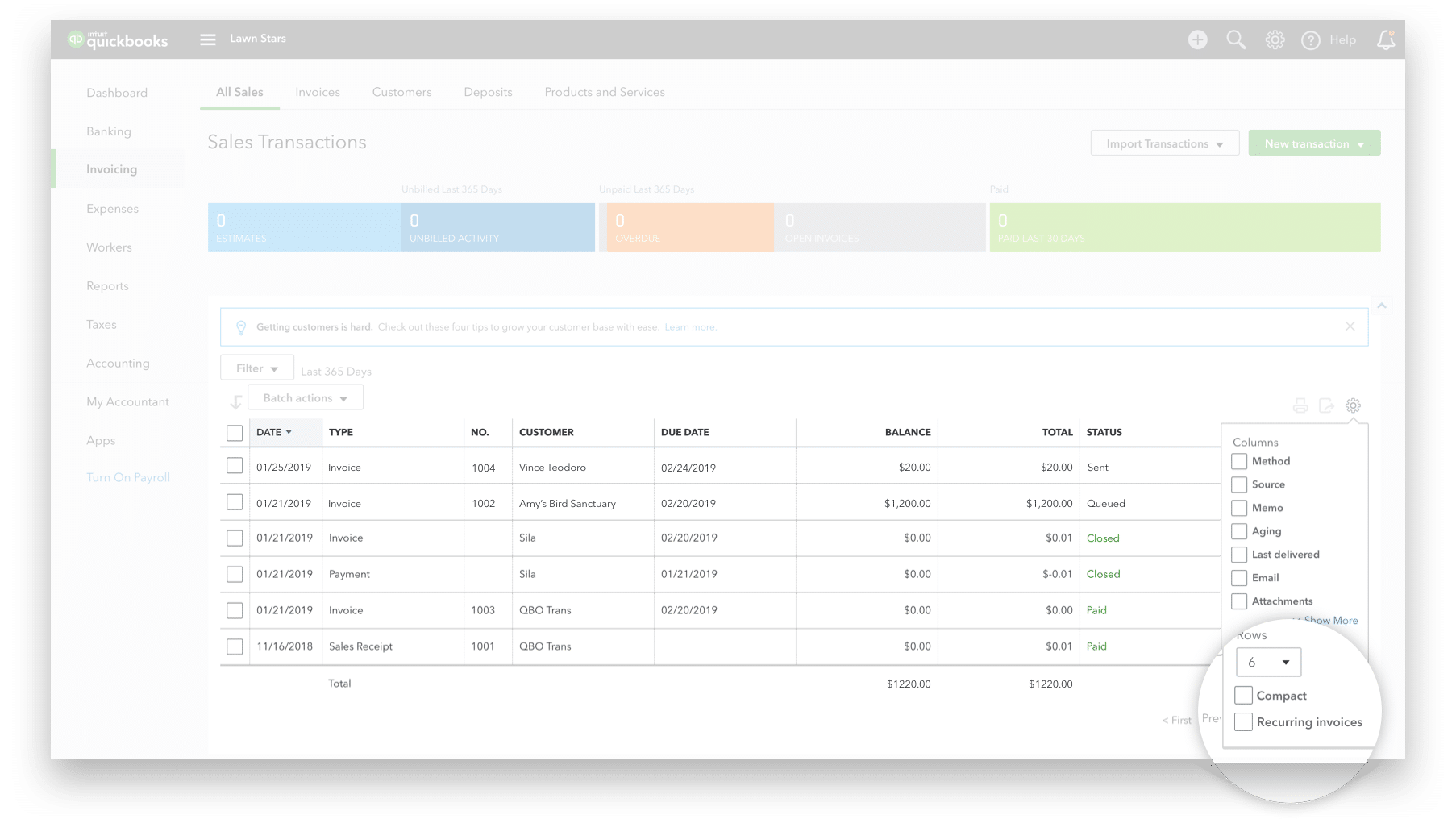
Reposition control element to the first row of invoice page.


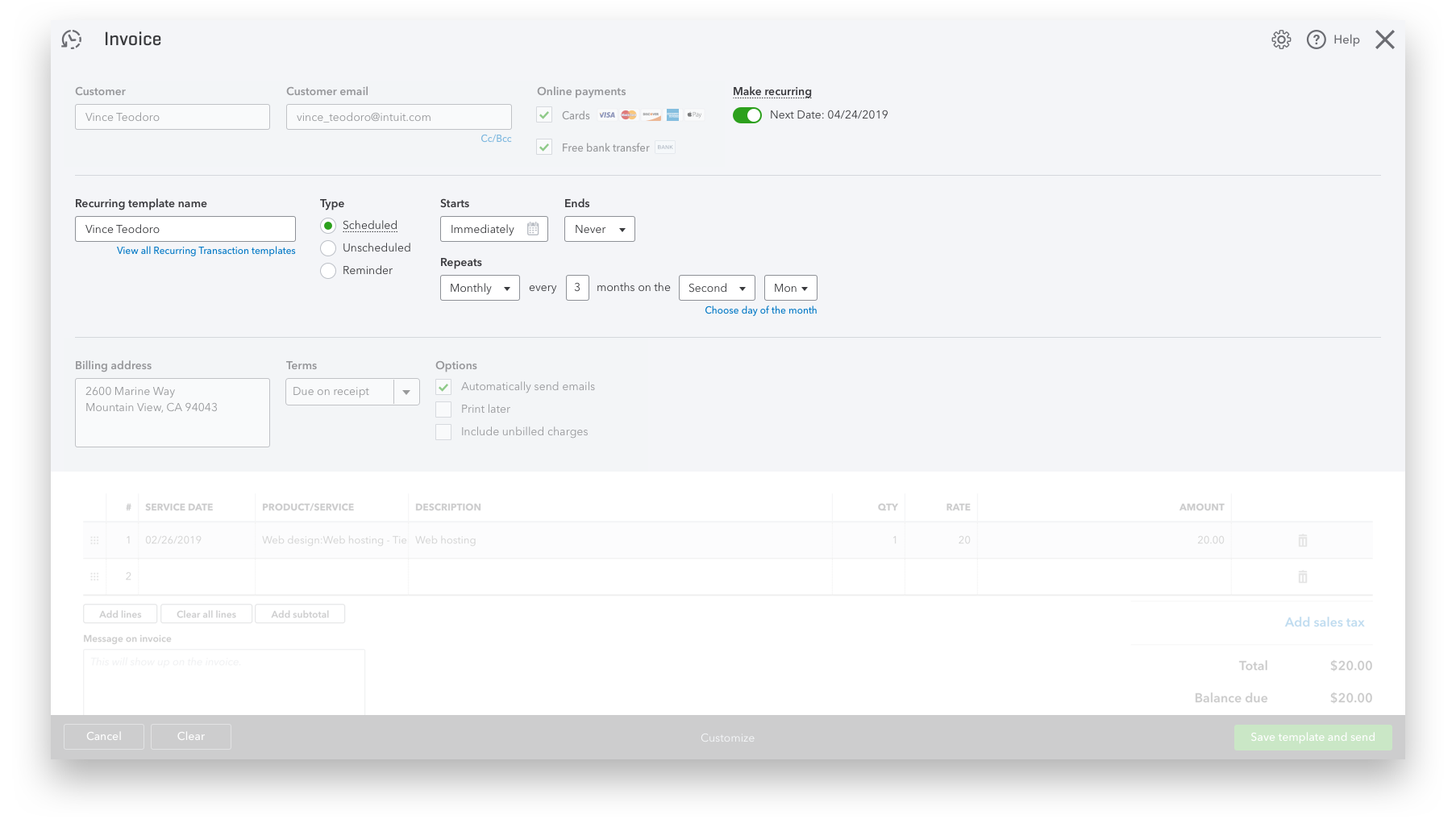
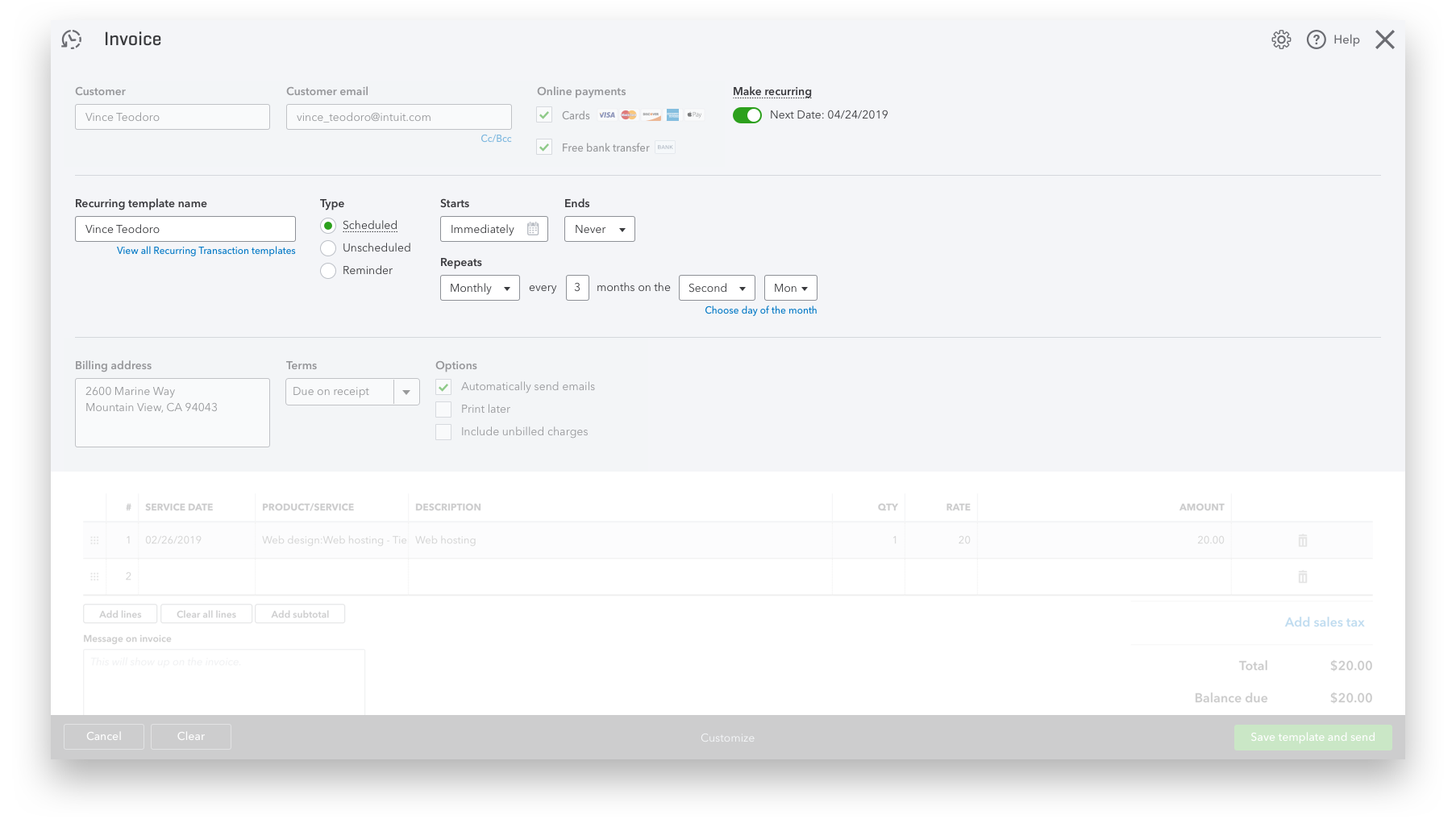
Consolidate primary configs into a progressively disclosed row.


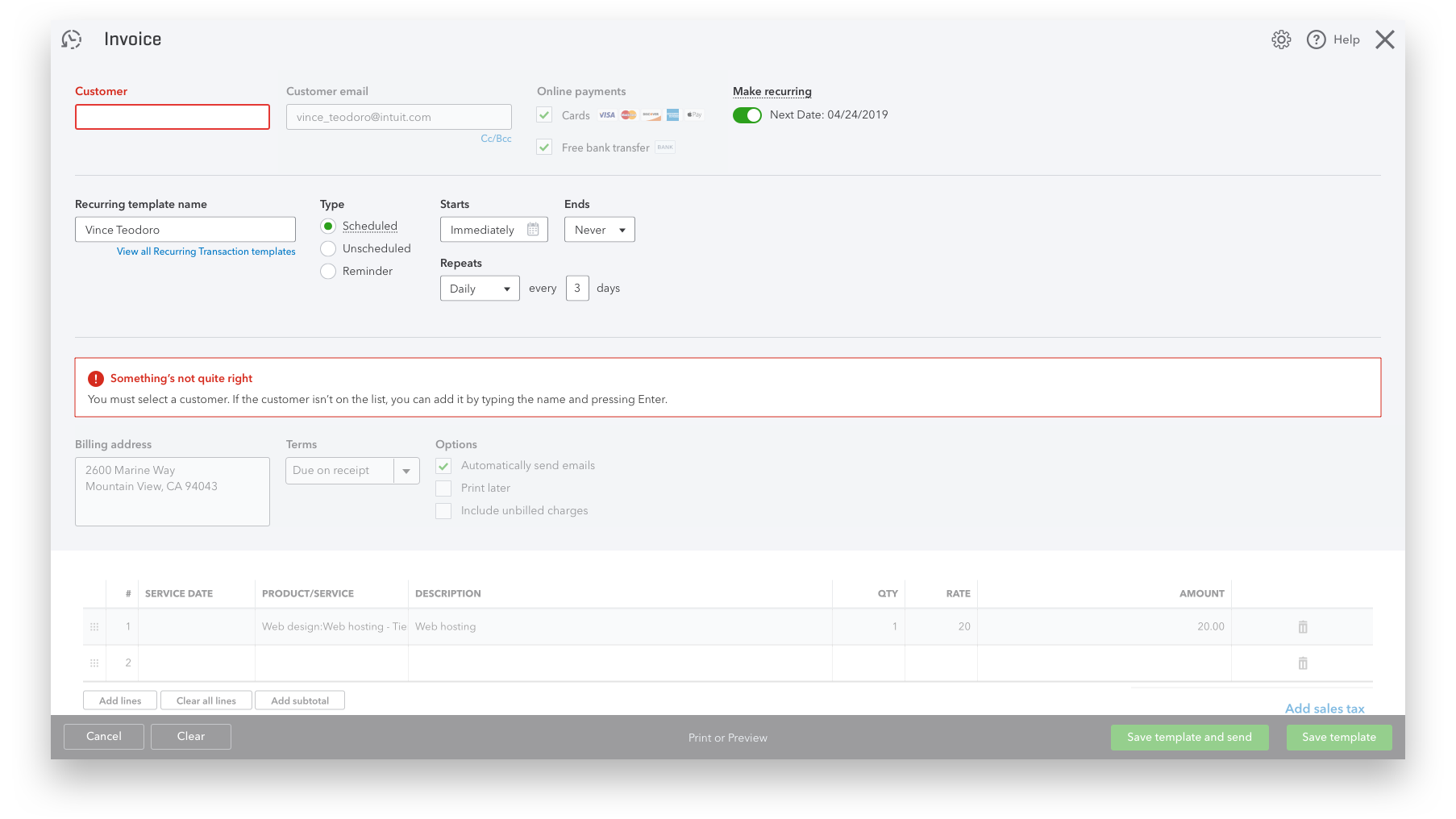
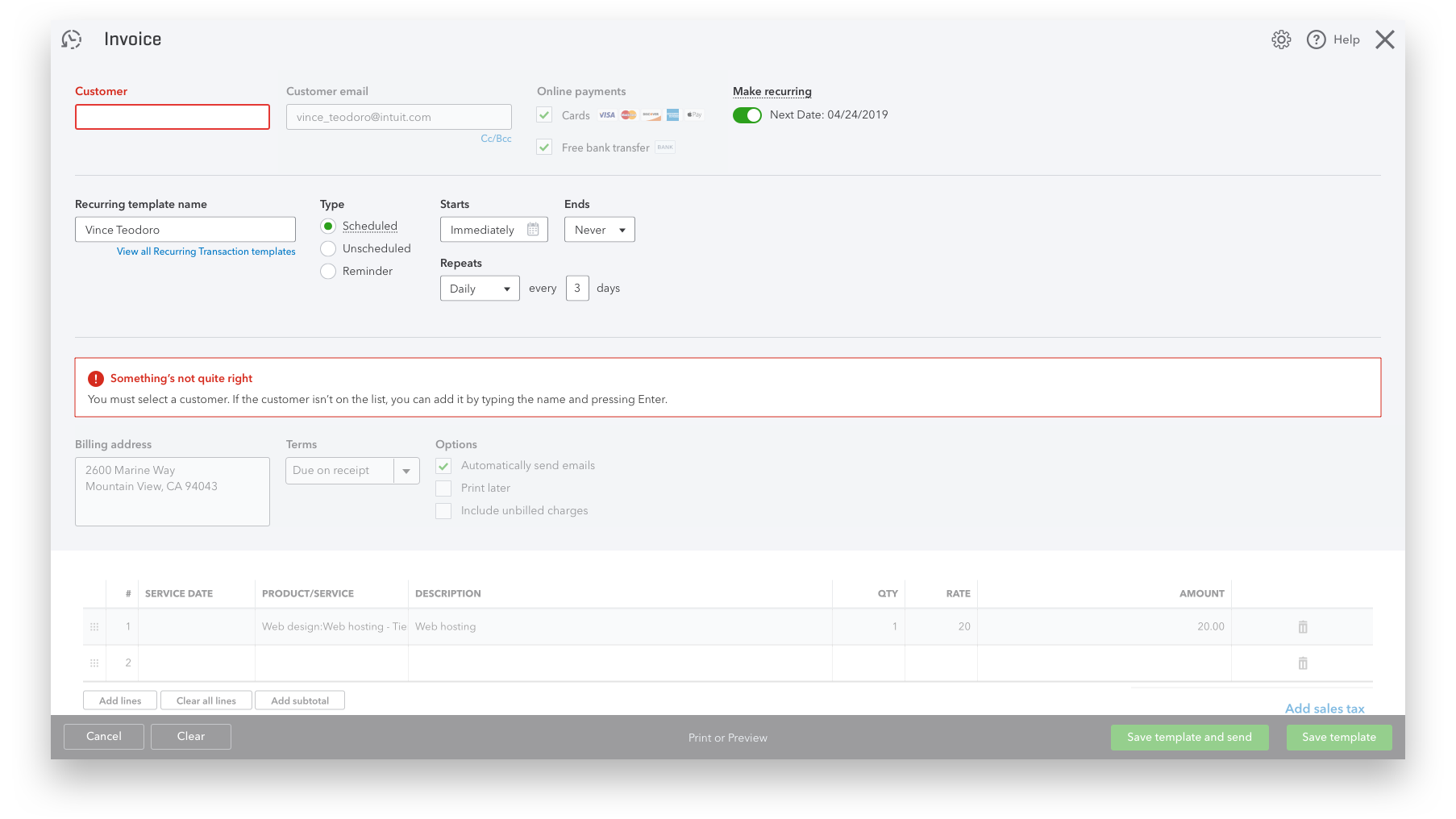
Add supporting help-text on-click.


Hoist scheduled recurring invoices for confirmation.


Allow customization to hide hoisting.


Define form field error handling.
What My Team Said About Me
"Easy to communicate, open minded, gave well thought design and open for taking advice."
"Easy to work with (never took things too seriously). Receptive to feedback. Collaborative when thinking of what we can say and how the flow feels for users. And was able to pivot quickly (and without issue) when new info came to light at the last second - you heard my ideas and tried to implement them. And if they didn't work, we had a good dialogue about how we could solve the issue."
"David is really great at coming up with quick interactions for every different scenario presented."
"Thorough job of designing all end usecases. I was pleasantly surprised by the initiative to auto engage with the flow owners which reduced coordination burden on the program."
"Very clean structure of flows. The flow charts you created are super helpful for conversations throughout the process."
To be continued. (Intuit Confidential)