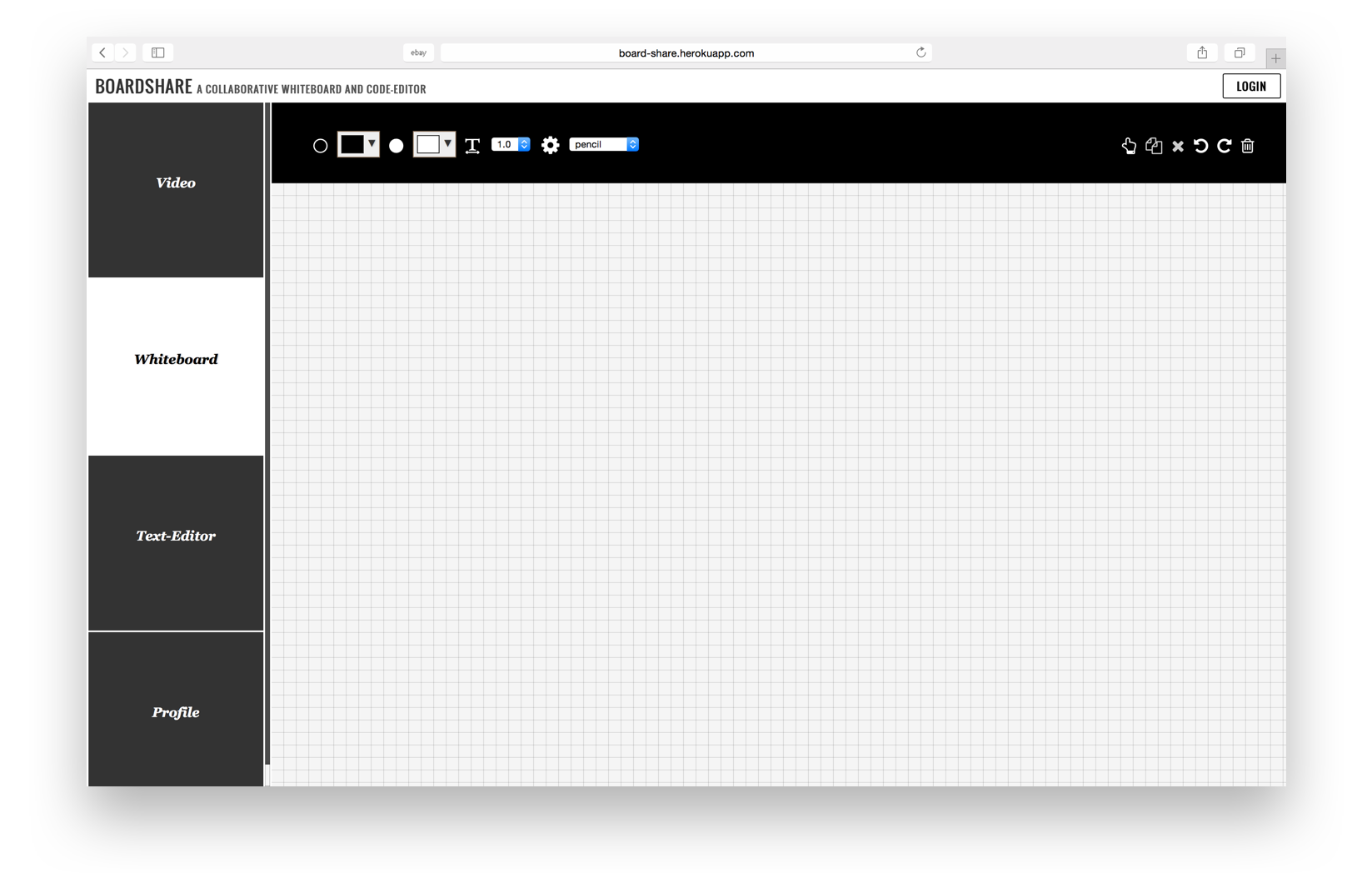
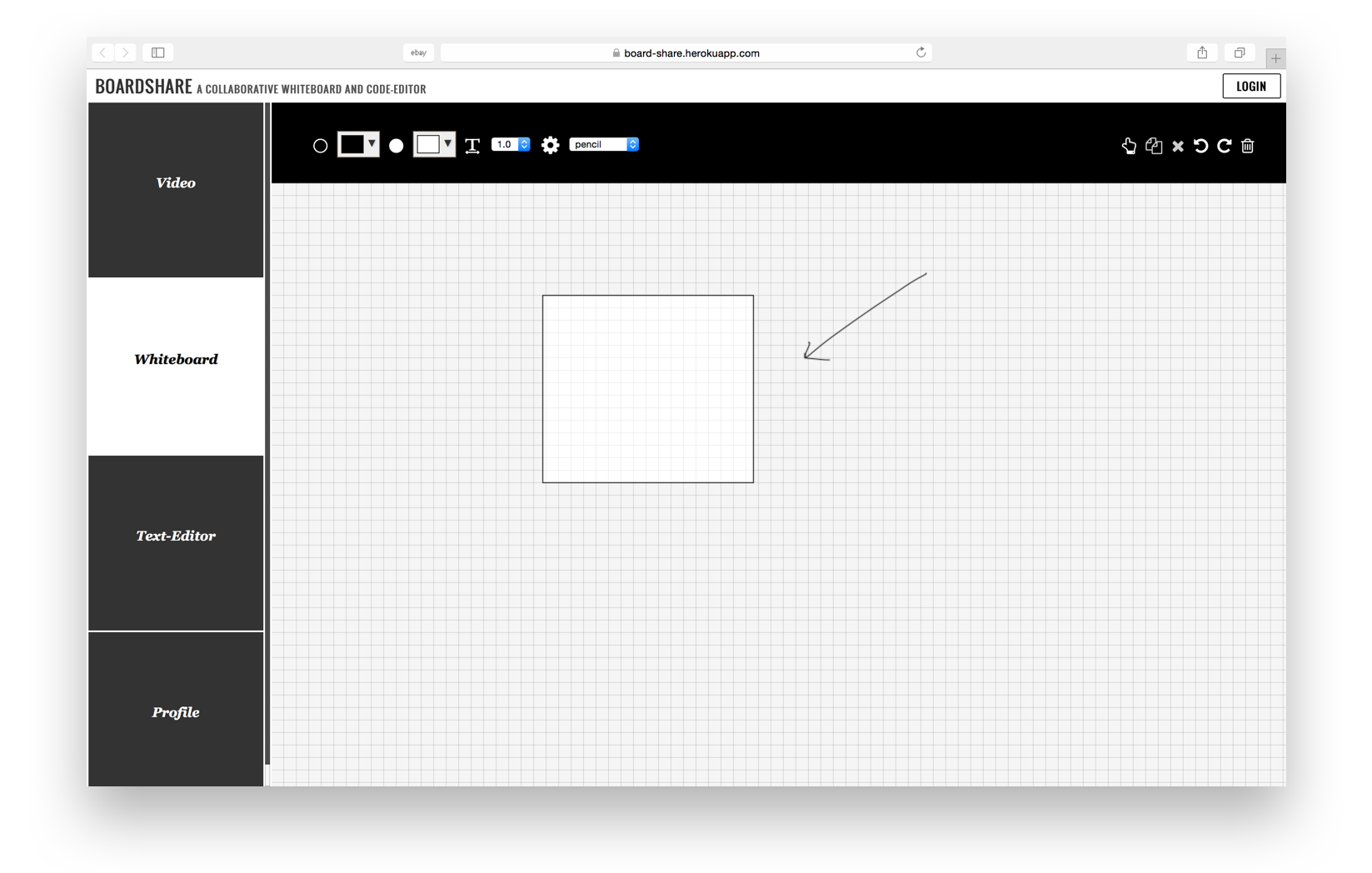
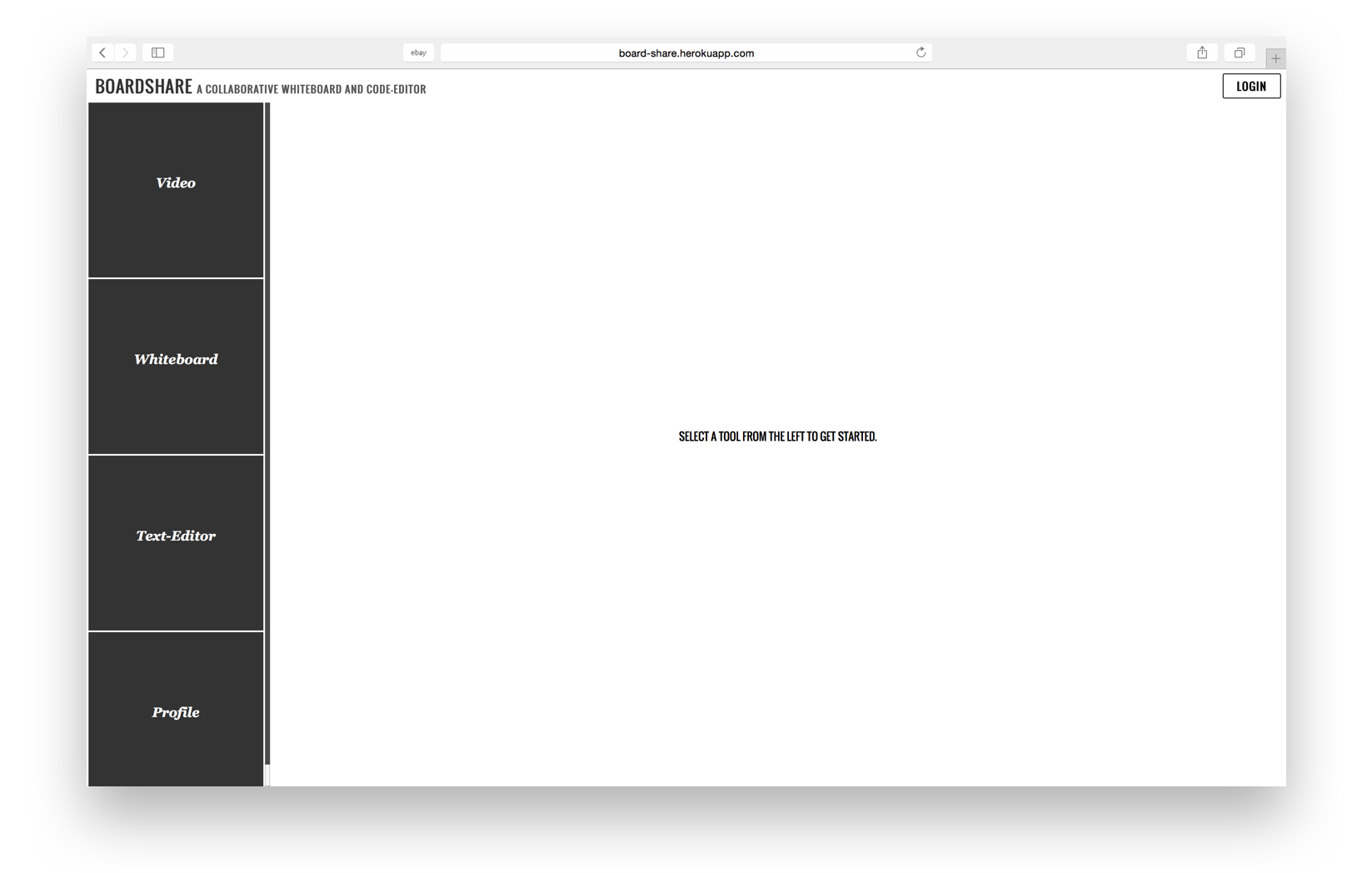
Boardshare Web App
Web developers are often offered the option to work remotely with a team, where we can’t hear each other, see each other, share our screens, nor write on the same piece of paper. We find ourselves constantly juggling multiple tools and applications to remedy the situation. Thus the idea to create Boardshare, a collaborative whiteboard, code-editor, and video chat web application.
For speed we executed our web development in a lean and agile fashion without any static deliverables. To gather user feedback early and often all interactions were prototyped with HTML/CSS/JS mockups live in the browser. Between our incremental builds, we tested and validated our UX/UI design decisions with professional software engineers.
Boardshare is a minimum viable product done remotely over the course of 3 weeks in collaboration with my friends.
Collateral:
Web application.
Involvement:
Scrum facilitation, UI design, and full-stack JavaScript development.
Tools:
MongoDB, WebRTC, Socket.io, Express, Browserify, HandlebarsJS, Gulp, PassportJS, jQuery, and HTML5/CSS3.
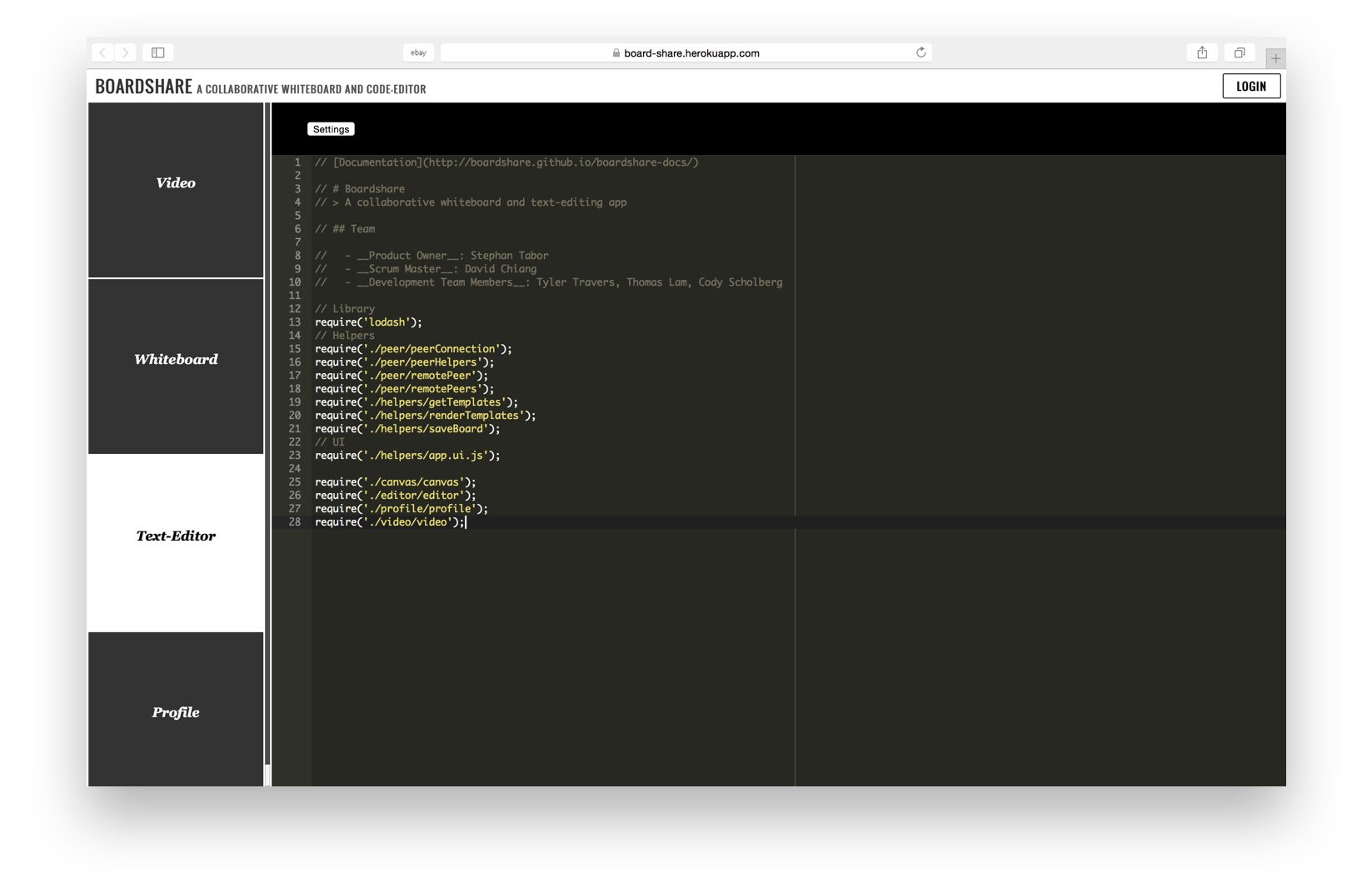
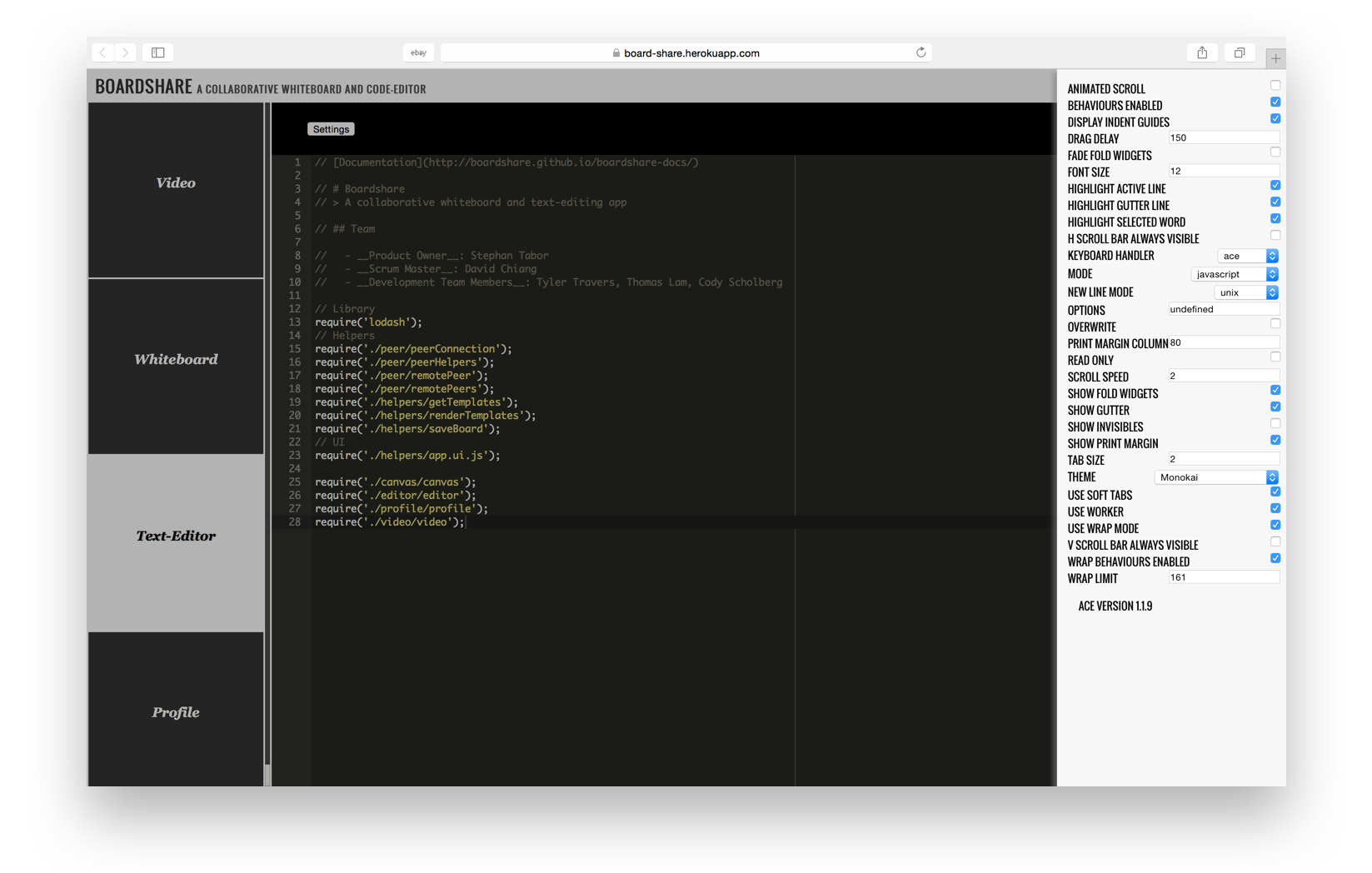
Boardshare allows you to pair program in just one window.


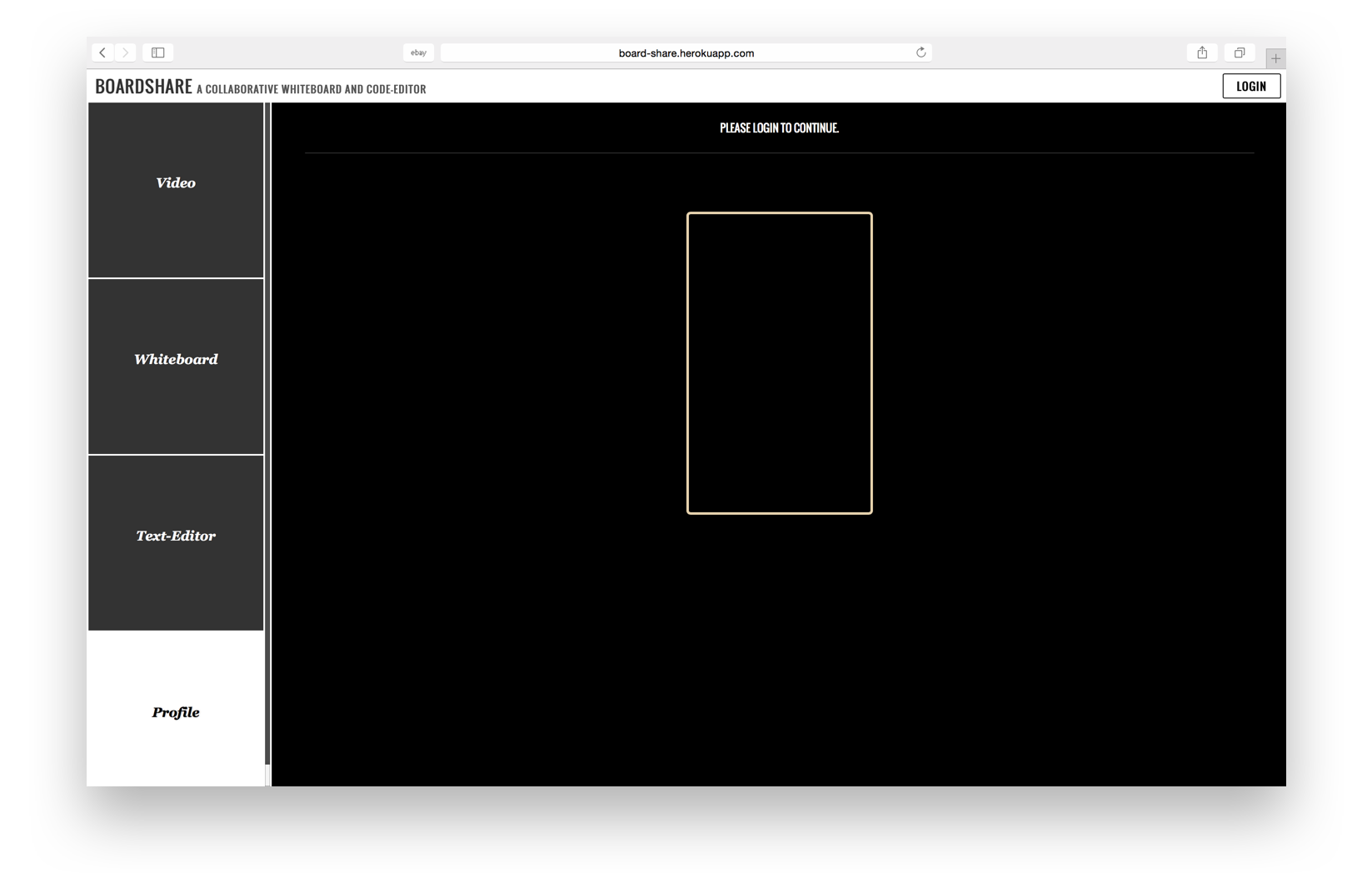
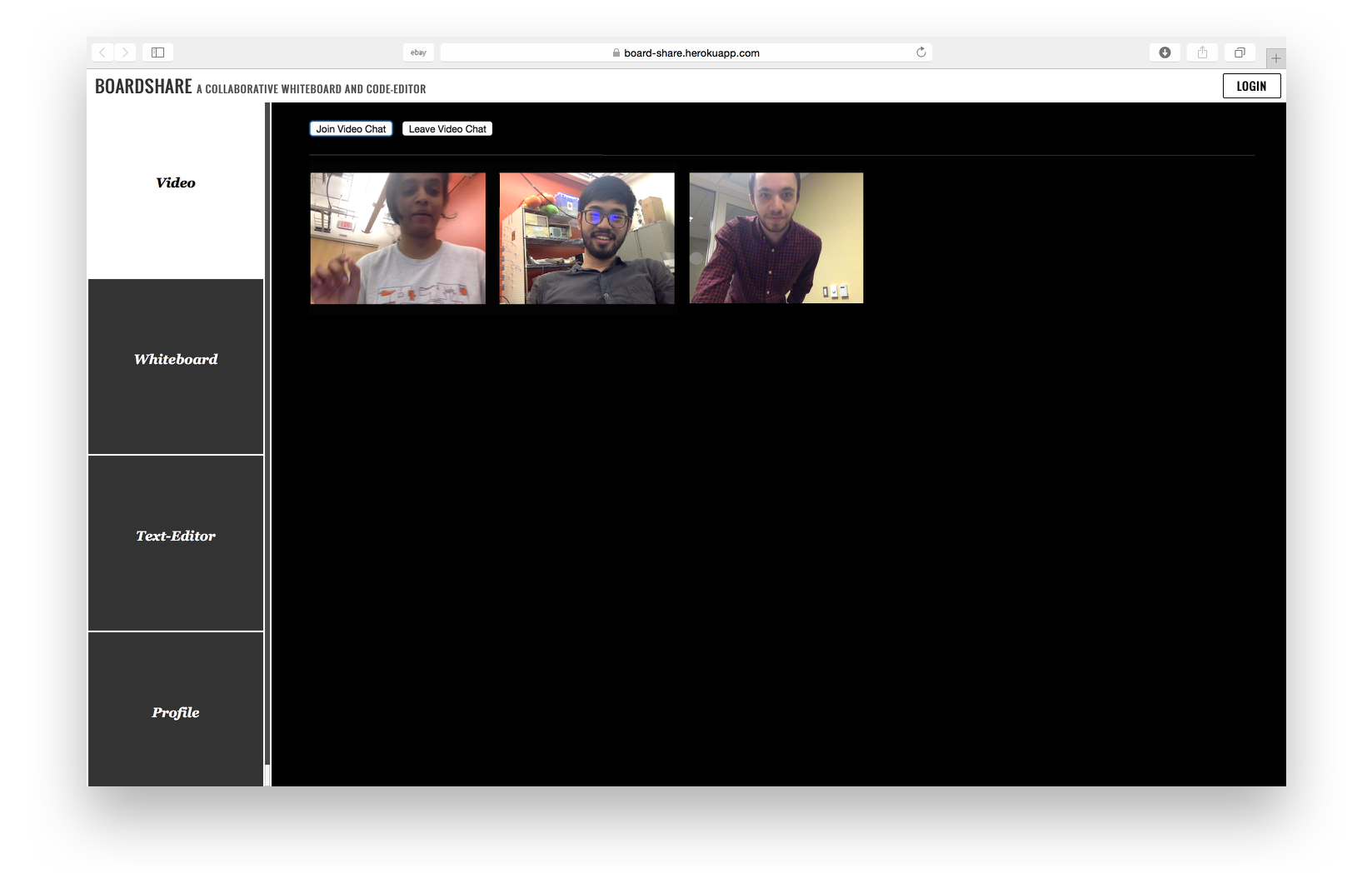
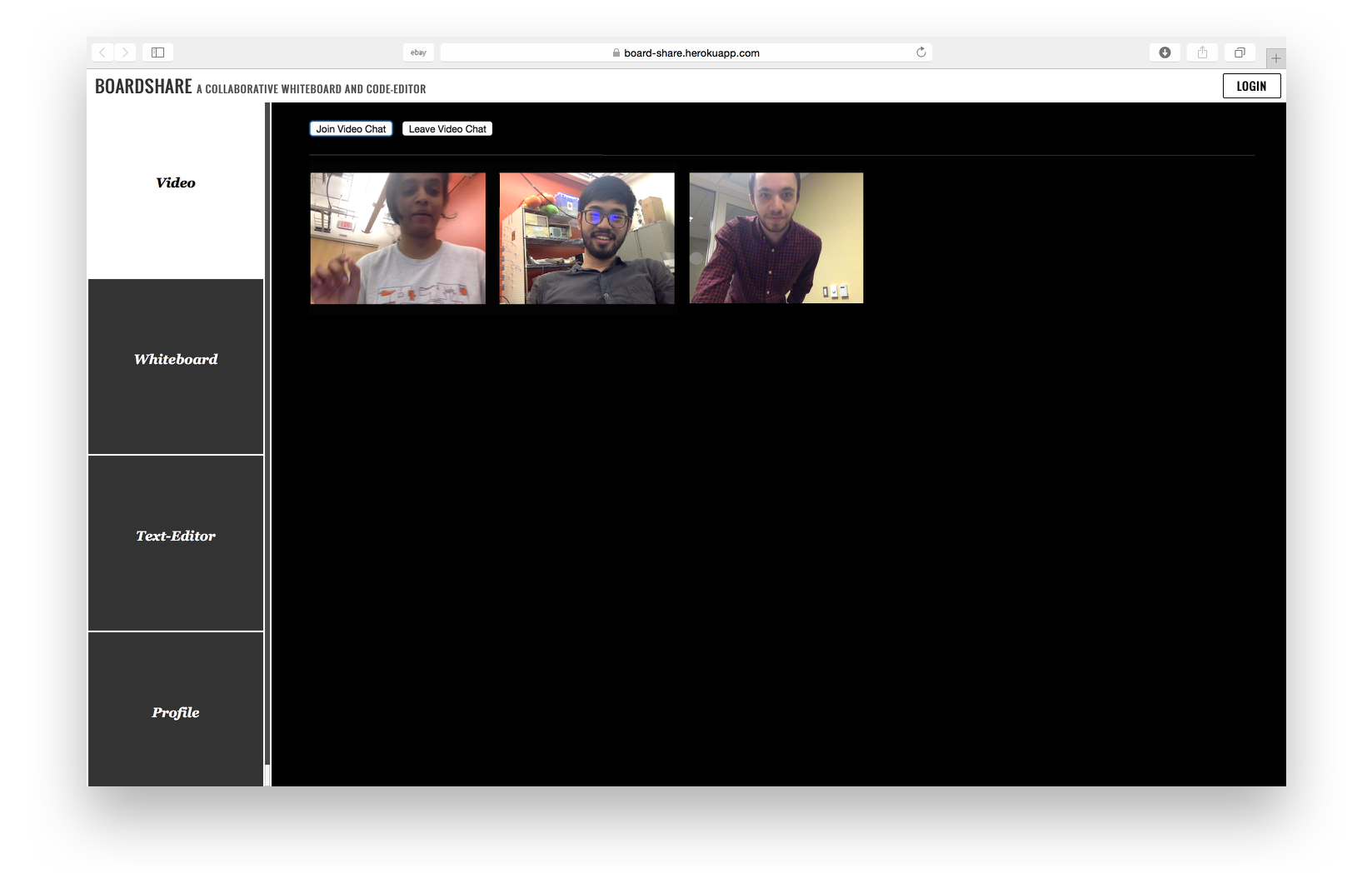
Video calling feature and real-time data synchronization powered by WebRTC.


Whiteboard implemented with Fabric.js, an HTML5 Canvas library.
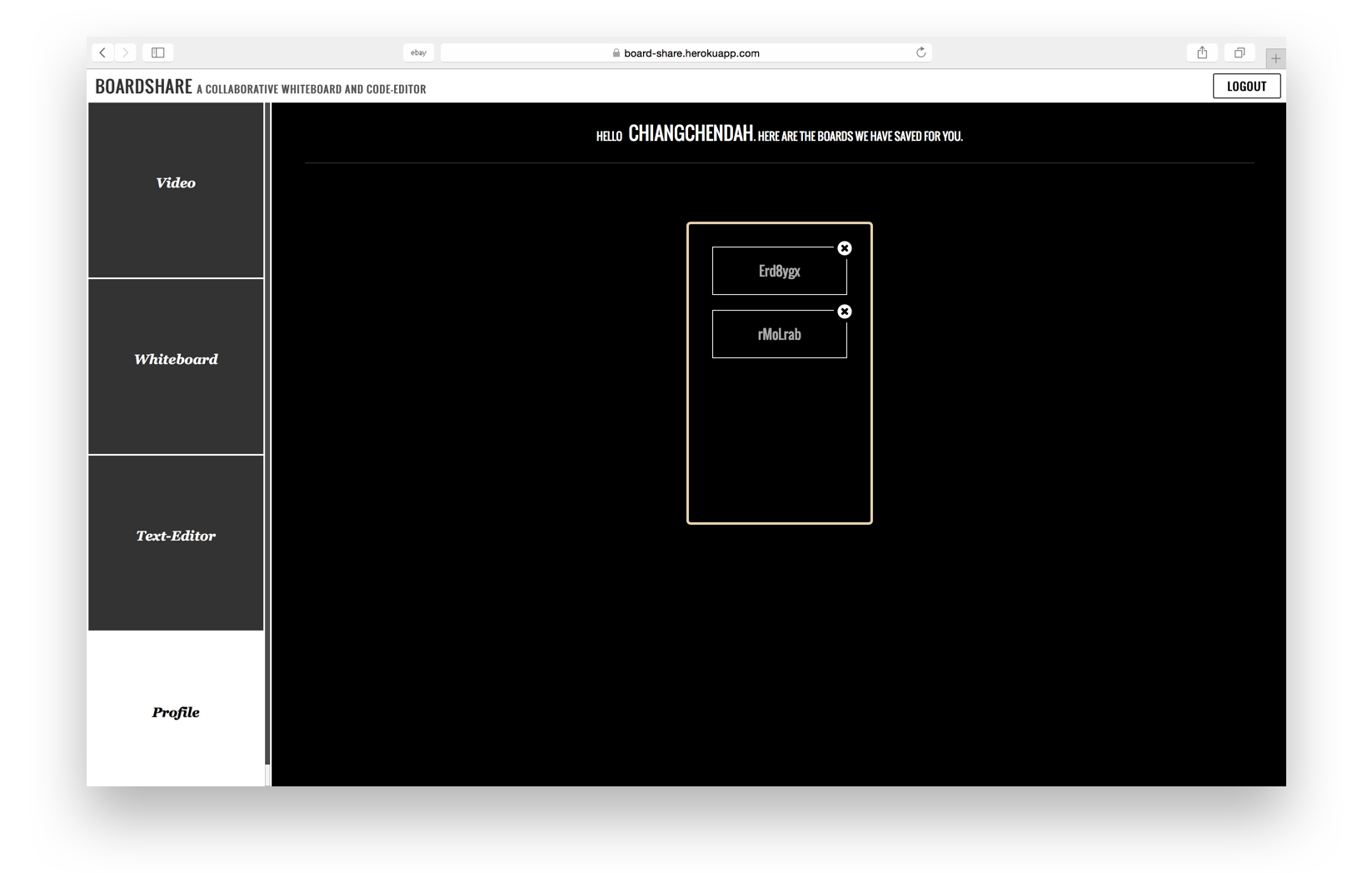
User sessions profiled with Github Oauth and stored in MongoDB.
Works on Chrome, Firefox, and Opera.